Tutorials/Creating A Custom Pokemon: Difference between revisions
(Created page with "{{TOC|right}} == Preface == This beginner friendly step-by-step guide will walk you through adding custom Pokémon through resource and data packs. Cobblemon addons have certain requirements in order to work in Minecraft. There are several mistakes you can make along the way that can cause the game to crash. This tutorial was created in collaboration with Cobblemon community members who have made these mistakes. Knowledge of coding and resource packs is not necessary! E...") |
m (updated link) |
||
| (25 intermediate revisions by 3 users not shown) | |||
| Line 3: | Line 3: | ||
This beginner friendly step-by-step guide will walk you through adding custom Pokémon through resource and data packs. Cobblemon addons have certain requirements in order to work in Minecraft. There are several mistakes you can make along the way that can cause the game to crash. This tutorial was created in collaboration with Cobblemon community members who have made these mistakes. | This beginner friendly step-by-step guide will walk you through adding custom Pokémon through resource and data packs. Cobblemon addons have certain requirements in order to work in Minecraft. There are several mistakes you can make along the way that can cause the game to crash. This tutorial was created in collaboration with Cobblemon community members who have made these mistakes. | ||
Knowledge of coding and resource packs is not necessary! Experience with Blockbench is recommended, but never required! If at any point your addon is not working, you can look for help in the Cobblemon discord. | Knowledge of coding and resource packs is not necessary! In this tutorial, you will mostly be replacing data in existing file templates and building a custom Pokémon out of cubes. Experience with Blockbench is recommended, but never required! If at any point your addon is not working, you can look for help in the Cobblemon discord server. | ||
== Overview == | == Overview == | ||
| Line 52: | Line 52: | ||
** You can't have any commas before any sort of closing bracket. | ** You can't have any commas before any sort of closing bracket. | ||
== Creating a Custom | == Creating a Custom Pokémon == | ||
=== Part 1: Arrange the folders for this addon === | === Part 1: Arrange the folders for this addon === | ||
Due to some files sharing the same names later in this guide, you will be creating the folder structure and <code>pack.mcmeta</code> now. This is to prevent confusion going forward. | Due to some files sharing the same names later in this guide, you will be creating the folder structure and <code>pack.mcmeta</code> now. This is to prevent confusion going forward. | ||
# Create a new text file and name it <code>pack.mcmeta</code> | # Create a new text file and name it <code>pack.mcmeta</code> | ||
#* Ensure that it doesn't end in other file extensions like .txt | #* Ensure that it doesn't end in other file extensions like .txt. You may need to search "how to show file extensions" for whatever operating system you have. | ||
#* This file tells Minecraft "this is a resourcepack/datapack" | #* This file tells Minecraft "this is a resourcepack/datapack" | ||
# Open the file and insert the following data: | # Open the file and insert the following data: | ||
#* Hover over the underlined text to see more information. | #* Hover over the underlined text to see more information. | ||
{ | { | ||
"<abbr title="This lets | "<abbr title="This lets Minecraft know that it is a datapack">pack</abbr>": { | ||
"<abbr title="Here you will list the pack format number for a specific version of | "<abbr title="Here you will list the pack format number for a specific version of Minecraft">pack_format</abbr>": <abbr title="As of 1.20.1, the current resourcepack format number is 15. But it will still load if this number isn't correct!">15</abbr>, | ||
"<abbr title="Here you will write a short description of your datapack">description</abbr>": "<abbr title="Your short datapack description">Example description</abbr>" | "<abbr title="Here you will write a short description of your datapack">description</abbr>": "<abbr title="Your short datapack description">Example description</abbr>" | ||
} | } | ||
| Line 100: | Line 100: | ||
'''This is not a guide to Blockbench.''' This '''extensive''' part of the tutorial will guide you in the creation of a compatible Cobblemon model. Cobblemon models have certain requirements in order to work in Minecraft. There are several mistakes you might make when creating a model which may result in you having to start all over. | '''This is not a guide to Blockbench.''' This '''extensive''' part of the tutorial will guide you in the creation of a compatible Cobblemon model. Cobblemon models have certain requirements in order to work in Minecraft. There are several mistakes you might make when creating a model which may result in you having to start all over. | ||
This part of the guide is a slightly watered down version of the [[Tutorials/ | This part of the guide is a slightly watered down version of the [[Tutorials/Creating A Model|model creation tutorial]] to keep things more beginner friendly. | ||
==== Step 1: Get access to Blockbench ==== | ==== Step 1: Get access to Blockbench ==== | ||
Blockbench is a free 3D Modeling program capable of doing everything you need to make a Cobblemon model. You can create a model, paint it, and animate it all at the same time using Blockbench. Watching some Blockbench tutorials before getting started is recommended. | Blockbench is a free 3D Modeling program capable of doing everything you need to make a Cobblemon model. You can create a model, paint it, and animate it all at the same time using Blockbench. Watching some Blockbench tutorials before getting started is recommended. | ||
# | # Open your browser and go to https://www.blockbench.net | ||
# <code>DOWNLOAD</code> the app '''or''' click on <code>OPEN WEB APP</code> | # <code>DOWNLOAD</code> the app '''or''' click on <code>OPEN WEB APP</code> | ||
| Line 113: | Line 113: | ||
==== Step 2: Create the model file ==== | ==== Step 2: Create the model file ==== | ||
You will be creating the project file in Blockbench. Although this step seems simple, if you choose the wrong model type or UV mode then it will not work with Cobblemon's custom | You will be creating the project file in Blockbench. Although this step seems simple, if you choose the wrong model type or UV mode then it will not work with Cobblemon's custom Pokémon system. | ||
# Open up Blockbench | # Open up Blockbench | ||
# Click on File > New > Bedrock Entity | # Click on File > New > Bedrock Entity | ||
# '''In lowercase only''', type the name of your custom | # '''In lowercase only''', type the name of your custom Pokémon in both <code>File Name</code> and <code>Model Identifier</code> | ||
# Make sure Default UV Mode is set to <code>Box UV</code> | # Make sure Default UV Mode is set to <code>Box UV</code> | ||
# Leave <code>Texture Size</code> alone | # Leave <code>Texture Size</code> alone | ||
| Line 133: | Line 133: | ||
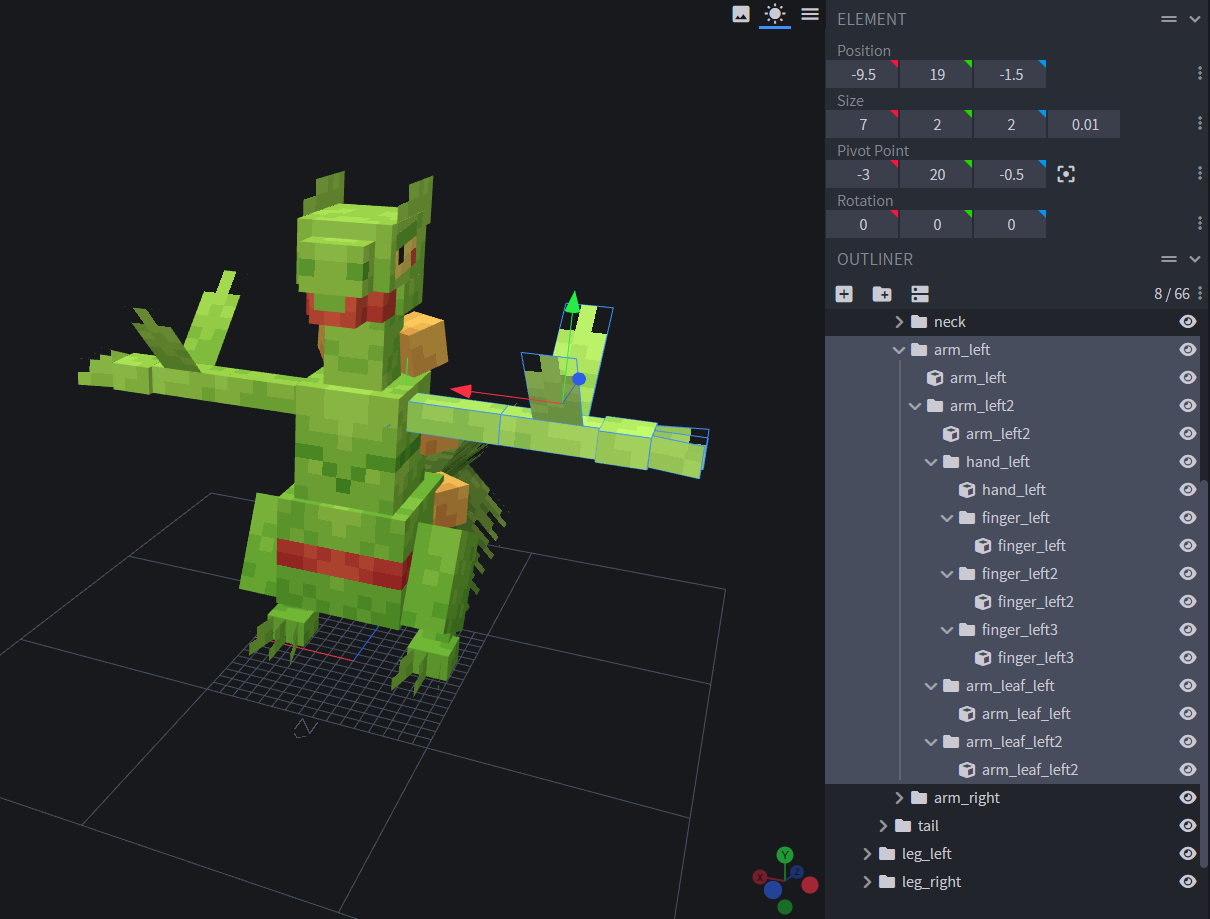
** '''Always stick with lowercase letters when naming things!''' | ** '''Always stick with lowercase letters when naming things!''' | ||
* '''Don't''' use decimals in <code>Size</code> values! Minecraft can't handle "2.5" pixels properly. | * '''Don't''' use decimals in <code>Size</code> values! Minecraft can't handle "2.5" pixels properly. | ||
** These decimal values will get rounded up or down in game and break the geometry. | |||
** <code>Position</code>, <code>Inflate</code>, <code>Pivot Point</code>, and <code>Rotation</code> values can use decimals without issues. | ** <code>Position</code>, <code>Inflate</code>, <code>Pivot Point</code>, and <code>Rotation</code> values can use decimals without issues. | ||
* '''Don't''' change the UV Mode of the cube. They should all be “Box UV” by default. | * '''Don't''' change the UV Mode of the cube. They should all be “Box UV” by default. | ||
| Line 145: | Line 146: | ||
# Create a cube by clicking the <code>Add Cube</code> button under "Outliner" or press Ctrl + N | # Create a cube by clicking the <code>Add Cube</code> button under "Outliner" or press Ctrl + N | ||
# Change the elements of this cube as needed | # Change the elements of this cube as needed | ||
# Repeat these steps when more cubes are needed | # Repeat these steps when more cubes are needed to build your model | ||
You can change one of the size values to 0 to create a 2D plane. These are usually called <code>panes</code> and can be used to create flat textures for certain situations. Remember to paint the back side of these panes! | '''Tip''': You can change one of the size values to 0 to create a 2D plane. These are usually called <code>panes</code> and can be used to create flat textures for certain situations. Remember to paint the back side of these panes! | ||
==== Step 4: Arrange your cubes into "bones" ==== | ==== Step 4: Arrange your cubes into "bones" ==== | ||
| Line 159: | Line 160: | ||
# Repeat these steps when more bones are needed for animation | # Repeat these steps when more bones are needed for animation | ||
Bones can use the same properties under the "Element" section. How you use these properties with bones is up to you. You can reference official models that | Bones can use the same properties under the "Element" section. How you use these properties with bones is up to you. You can reference official models that have a similar body type to your custom Pokémon. | ||
==== Step 5: Arranging your bones the right way ==== | ==== Step 5: Arranging your bones the right way ==== | ||
| Line 180: | Line 181: | ||
The root folder is crucial for making the in-game model's position look exactly the way it does in Blockbench. If the Pivot values are not 0, then it will shift in some direction. | The root folder is crucial for making the in-game model's position look exactly the way it does in Blockbench. If the Pivot values are not 0, then it will shift in some direction. | ||
Having a head bone allows the Pokémon to use the look animation without issues. In the past, many creators have unknowingly assigned the head bone as "head" in their poser files | Having a head bone allows the Pokémon to use the look animation without issues. In the past, many creators have unknowingly assigned the head bone as "head" in their poser files despite not having an actual bone with that name in their model. '''If the model did not have this matching <code>head</code> bone, the game would crash!''' | ||
==== Step 6: Create your textures ==== | ==== Step 6: Create your textures ==== | ||
This step will only help you with the creation of the files. Any artistic help will have to be sourced from somewhere else. It is recommended to watch some tutorials or ask for help in the Cobblemon discord. | This step will only help you with the creation of the files. Any artistic help will have to be sourced from somewhere else. It is recommended to watch some tutorials or ask for help in the Cobblemon discord server. | ||
[[File:PaintingACharmander.png|thumb|450px|caption|Charmander getting painted in Blockbench.]] | [[File:PaintingACharmander.png|thumb|450px|caption|Charmander getting painted in Blockbench.]] | ||
# Click on "Create Texture" or press Ctrl+Shift+T. | # Click on "Create Texture" or press Ctrl+Shift+T. | ||
| Line 195: | Line 196: | ||
# Click the Save icon on your texture, or press Ctrl+S | # Click the Save icon on your texture, or press Ctrl+S | ||
# Make sure the PNG is called <code><pokemon>.png</code> | # Make sure the PNG is called <code><pokemon>.png</code> | ||
# Place this PNG in your | # Place this PNG in your Pokémon's <code>texture</code> folder of your addon. | ||
#* The folder path for this PNG should be like so: </br><code> <your_addon>/assets/cobblemon/textures/pokemon/<your_pokemon>/<pokemon>.png </code> | #* The folder path for this PNG should be like so: </br><code> <your_addon>/assets/cobblemon/textures/pokemon/<your_pokemon>/<pokemon>.png </code> | ||
# Repeat these steps for the shiny texture. (optional) | # Repeat these steps for the shiny texture. (optional) | ||
| Line 207: | Line 208: | ||
# Name your animation <code>animation.<pokemon>.<animation type></code> | # Name your animation <code>animation.<pokemon>.<animation type></code> | ||
#* There is a list of animation type examples below | #* There is a list of animation type examples below | ||
#* A full list of animation types that the developers make can be found [[Tutorials/Creating_A_Model#Step_7:_Animate_your_Pokémon| here.]] | |||
# Select a desired loop mode. This can be changed later. | # Select a desired loop mode. This can be changed later. | ||
# Click <code>Confirm</code> | # Click <code>Confirm</code> | ||
# Animate your | # Animate your Pokémon until satisfied. | ||
# Repeat the previous steps to create new animations. | # Repeat the previous steps to create new animations. | ||
# Save your animations as a group. Click on the top-most save icon. | # Save your animations as a group. Click on the top-most save icon. | ||
# Name this animation JSON <code><pokemon>.animation.json</code> | # Name this animation JSON <code><pokemon>.animation.json</code> | ||
# Place this animation JSON in your | # Place this animation JSON in your Pokémon's <code>animation</code> folder of your addon. | ||
#* The folder path for this JSON should be like so: </br><code><your_addon>/assets/cobblemon/bedrock/pokemon/animations/<your_pokemon>/<pokemon>.animation.json</code> | #* The folder path for this JSON should be like so: </br><code><your_addon>/assets/cobblemon/bedrock/pokemon/animations/<your_pokemon>/<pokemon>.animation.json</code> | ||
| Line 224: | Line 226: | ||
The full list of usable pose types and the animations that work with them can be found on the full version of the [[Tutorials/Creating_A_Model#Step_7:_Animate_your_Pokémon| model guide.]] | The full list of usable pose types and the animations that work with them can be found on the full version of the [[Tutorials/Creating_A_Model#Step_7:_Animate_your_Pokémon| model guide.]] | ||
==== Step 8: Export Bedrock Geometry ==== | ==== Step 8: Export Bedrock Geometry ==== | ||
By now, you should already have your textures and animations saved somewhere. All that's left is to export your model file. Afterwards, everything you have made should be ready to use in resource packs! | By now, you should already have your textures and animations saved somewhere. All that's left is to export your model file. Afterwards, everything you have made should be ready to use in resource packs! | ||
| Line 229: | Line 232: | ||
# Click on File > Export > Export Bedrock Geometry | # Click on File > Export > Export Bedrock Geometry | ||
# Name this file <code><pokemon>.geo.json</code> | # Name this file <code><pokemon>.geo.json</code> | ||
# Place this model JSON in your | # Place this model JSON in your Pokémon's <code>model</code> folder of your addon. | ||
#* The folder path for this JSON should be like so: </br><code><your_addon>/assets/cobblemon/bedrock/pokemon/models/<your_pokemon>/<pokemon>.geo.json </code> | #* The folder path for this JSON should be like so: </br><code><your_addon>/assets/cobblemon/bedrock/pokemon/models/<your_pokemon>/<pokemon>.geo.json </code> | ||
| Line 236: | Line 239: | ||
Congratulations! You should now have a model, textures, and animations, which is most of the work for creating a custom Pokémon. Provided you followed this guide, your model should not be causing any issues when put in game. | Congratulations! You should now have a model, textures, and animations, which is most of the work for creating a custom Pokémon. Provided you followed this guide, your model should not be causing any issues when put in game. | ||
=== Part 3: Create your | === Part 3: Create your Pokémon's Poser file === | ||
<code>Posers</code> are JSON files that create a set of animations for a Pokémon to use. The poser file contains information on when the Pokémon will perform certain animations. You can set your Pokémon to only ever perform one animation if you’d like, or you can give it different animations for just about every action it performs! | <code>Posers</code> are JSON files that create a set of animations for a Pokémon to use. The poser file contains information on when the Pokémon will perform certain animations. You can set your Pokémon to only ever perform one animation if you’d like, or you can give it different animations for just about every action it performs! | ||
| Line 243: | Line 246: | ||
# Create a new text file and name it after your Pokémon. Include the file extension of <code>.json</code> | # Create a new text file and name it after your Pokémon. Include the file extension of <code>.json</code> | ||
#* Example: <code>bulbasaur.json</code> | #* Example: <code>bulbasaur.json</code> | ||
#* Make sure this new file name ends in .json and not any other file extension like .txt. | #* Make sure this new file name ends in .json and not any other file extension like .txt. You may need to search "how to show file extensions" for whatever operating system you have. | ||
# Open this new JSON in your preferred text editor | # Open this new JSON in your preferred text editor | ||
# Copy and paste this entire poser example into the JSON | # Copy and paste this entire poser example into the JSON | ||
#* Hover over the underlined text to see more information. | #* Hover over the underlined text to see more information. | ||
{ | { | ||
"<abbr title="Tells the game which bone is the head. In this case, the head bone is simply named head.">head</abbr>": "<abbr title="The bone from your model that will act as the head for the look animation that plays when a Pokémon wants to look in certain directions. Can be any other appropriate bone and not all | "<abbr title="Tells the game which bone is the head. In this case, the head bone is simply named head.">head</abbr>": "<abbr title="The bone from your model that will act as the head for the look animation that plays when a Pokémon wants to look in certain directions. Can be any other appropriate bone and not all Pokémon need to do this!">head</abbr>", | ||
"<abbr title="These refer to the portraits on the party menu on the left side of the screen. This will require some trial and error. I advise coming back to this after you’ve implemented your | "<abbr title="These refer to the portraits on the party menu on the left side of the screen. This will require some trial and error. I advise coming back to this after you’ve implemented your Pokémon. (Tip: you can refresh your resource pack with F3 + T for quick edits.)">portraitScale": 1</abbr>, | ||
"<abbr title="These refer to the portraits on the party menu on the left side of the screen. This will require some trial and error. I advise coming back to this after you’ve implemented your | "<abbr title="These refer to the portraits on the party menu on the left side of the screen. This will require some trial and error. I advise coming back to this after you’ve implemented your Pokémon. (Tip: you can refresh your resource pack with F3 + T for quick edits.)">portraitTranslation": [ 0, 0.5, 0 ]</abbr>, | ||
"<abbr title="These refer to the full body view of the | "<abbr title="These refer to the full body view of the Pokémon often seen in GUI, but most notably the summary UI. Like the previous code block, this section will require some trial and error, and you should come back to edit this later. (Tip: you can refresh your resource pack with F3 + T for quick edits.)">profileScale": 1</abbr>, | ||
"<abbr title="These refer to the full body view of the | "<abbr title="These refer to the full body view of the Pokémon often seen in GUI, but most notably the summary UI. Like the previous code block, this section will require some trial and error, and you should come back to edit this later. (Tip: you can refresh your resource pack with F3 + T for quick edits.)">profileTranslation": [ 0, 0.4, 0 ]</abbr>, | ||
"<abbr title="This points to the faint animation for this | "<abbr title="This points to the faint animation for this Pokémon. If you have no faint animation, you can delete this line.">faint</abbr>": "<abbr title="The animation you are telling it to use when your Pokémon faints. If you have correctly named all your files and animations, this should be as simple as changing 'pokemon' to be your Pokémon’s name.">bedrock(pokemon, faint)</abbr>", | ||
"<abbr title="Here we are defining a list of our poses.">poses</abbr>": { | "<abbr title="Here we are defining a list of our poses.">poses</abbr>": { | ||
"<abbr title="Here we are defining the name of the pose.">standing</abbr>": { | "<abbr title="Here we are defining the name of the pose.">standing</abbr>": { | ||
| Line 265: | Line 268: | ||
], | ], | ||
"<abbr title="Here you will list which animations will play during these poses.">animations</abbr>": [ | "<abbr title="Here you will list which animations will play during these poses.">animations</abbr>": [ | ||
"<abbr title="Allows the | "<abbr title="Allows the Pokémon to move its head around to observe its surroundings. You can delete this if your Pokémon doesn't have a head bone, or you just don't want them looking around.">look</abbr>", | ||
"<abbr title="The animation you are telling it to use when your Pokémon is standing, doing nothing, or in the mod's UI. If you have correctly named all your files and animations, this should be as simple as changing 'pokemon' to be your | "<abbr title="The animation you are telling it to use when your Pokémon is standing, doing nothing, or in the mod's UI. If you have correctly named all your files and animations, this should be as simple as changing 'pokemon' to be your Pokémon’s name.">bedrock(pokemon, ground_idle)</abbr>" | ||
] | ] | ||
}, | }, | ||
| Line 273: | Line 276: | ||
"<abbr title="This is transition time between animations. You probably won't need to mess with this.>transformTicks": 10</abbr>, | "<abbr title="This is transition time between animations. You probably won't need to mess with this.>transformTicks": 10</abbr>, | ||
"<abbr title="Here, we are telling the game when this animation will take place.">poseTypes</abbr>": [ "<abbr title="One of the pose types that will use the following animation. WALK - when traveling on the ground">WALK</abbr>" ], | "<abbr title="Here, we are telling the game when this animation will take place.">poseTypes</abbr>": [ "<abbr title="One of the pose types that will use the following animation. WALK - when traveling on the ground">WALK</abbr>" ], | ||
"<abbr title="Here you will list which animations will play during these poses.">animations</abbr>": [ "<abbr title="The animation you are telling it to use when your Pokémon is walking on land. If you have correctly named all your files and animations, this should be as simple as changing 'pokemon' to be your | "<abbr title="Here you will list which animations will play during these poses.">animations</abbr>": [ "<abbr title="The animation you are telling it to use when your Pokémon is walking on land. If you have correctly named all your files and animations, this should be as simple as changing 'pokemon' to be your Pokémon’s name.">bedrock(pokemon, ground_walk)</abbr>" ] | ||
} | } | ||
} | } | ||
| Line 288: | Line 291: | ||
You just created the poser file! When it's time to test your addon in game, it should use the animations you created earlier. | You just created the poser file! When it's time to test your addon in game, it should use the animations you created earlier. | ||
=== Part 4: Create your | === Part 4: Create your Pokémon's Resolver file === | ||
<code>Resolvers</code> are JSON files that assign a Pokémon its <code>model</code>, <code>textures</code>, and <code>animations</code>. The resolver files control all the things that allow a Pokémon to function visually! | <code>Resolvers</code> are JSON files that assign a Pokémon its <code>model</code>, <code>textures</code>, and <code>animations</code>. The resolver files control all the things that allow a Pokémon to function visually! | ||
| Line 295: | Line 298: | ||
# Create a new text file and name it <code>"0_<pokemon>_base.json"</code> | # Create a new text file and name it <code>"0_<pokemon>_base.json"</code> | ||
#* Example: <code>0_treecko_base.json</code> | #* Example: <code>0_treecko_base.json</code> | ||
#* Make sure this new file name ends in .json and not any other file extension like .txt. | #* Make sure this new file name ends in .json and not any other file extension like .txt. You may need to search "how to show file extensions" for whatever operating system you have. | ||
# Open this new JSON in your preferred text editor | # Open this new JSON in your preferred text editor | ||
# Copy and paste this entire resolver example into the JSON | # Copy and paste this entire resolver example into the JSON | ||
#*Hover over the underlined text to see more information. | #*Hover over the underlined text to see more information. | ||
{ | { | ||
"<abbr title="Here you are saying what | "<abbr title="Here you are saying what Pokémon species will get the following assets">species</abbr>": "<abbr title="In this example, Treecko will get the following assets. You will want to change 'treecko' to be your Pokémon's name">cobblemon:treecko</abbr>", | ||
"<abbr title="This is the load order of the forms in this file. Since this file contains the default variants for this | "<abbr title="This is the load order of the forms in this file. Since this file contains the default variants for this Pokémon, load order should be 0. Addons may create more forms later, and they will use a higher number. This is what '0_' and '_base' in the file name represent. '0_' represents the load order, and '_base' represents that these are the default forms.">order": 0</abbr>, | ||
"<abbr title="Here you will list all of your | "<abbr title="Here you will list all of your Pokémon's visual variations. This is how the shiny version uses the same model but with a different texture.">variations</abbr>": [ | ||
{ | { | ||
"<abbr title="'Aspects' are traits a Pokémon has. In this section, we are determining what the | "<abbr title="'Aspects' are traits a Pokémon has. In this section, we are determining what the Pokémon will look like if it has no aspects. This can be considered the 'default' assets.">aspects": []</abbr>, | ||
"<abbr title="Here you are telling the | "<abbr title="Here you are telling the Pokémon what poser file to use.">poser</abbr>": "<abbr title="In this example, it will use the treecko poser. You will want to change 'treecko' to be your Pokémon's name">cobblemon:treecko</abbr>", | ||
"<abbr title="Here you are telling the | "<abbr title="Here you are telling the Pokémon what model file to use.">model</abbr>": "<abbr title="In this example, it will use the treecko model. You will want to change 'treecko' to be your Pokémon's name">cobblemon:treecko.geo</abbr>", | ||
"<abbr title="Here you are telling the | "<abbr title="Here you are telling the Pokémon what texture PNG to use.">texture</abbr>": "<abbr title="In this example, it will use 'treecko.png' from the 'treecko' folder. You will want to change both instances of 'treecko' to be your Pokémon's name">cobblemon:textures/pokemon/treecko/treecko.png</abbr>", | ||
"<abbr title="This can used to add additional textures on top of the main texture like with emissive textures or Arbok's chest patterns. This is unfortunately not covered in this guide.">layers": []</abbr> | "<abbr title="This can be used to add additional textures on top of the main texture like with emissive textures or Arbok's chest patterns. This is unfortunately not covered in this guide.">layers": []</abbr> | ||
}, | }, | ||
{ | { | ||
"<abbr title="In this section, we are determining what the | "<abbr title="In this section, we are determining what the Pokémon will look like if it is 'shiny'.">aspects</abbr>": [ | ||
"<abbr title="Here you are specifying that any shiny | "<abbr title="Here you are specifying that any shiny Treecko will use the following texture. If you don't list a model or poser like this example, then it will use the 'default' ones that you created above.">shiny</abbr>" | ||
], | ], | ||
"<abbr title="Here you are telling the shiny | "<abbr title="Here you are telling the shiny Pokémon what texture PNG to use. The texture will be applied to the default model in this example.">texture</abbr>": "<abbr title="In this example, it will use 'treecko_shiny.png' from the 'treecko' folder. You will want to change both instances of 'treecko' to be your Pokémon's name">cobblemon:textures/pokemon/treecko/treecko_shiny.png</abbr>" | ||
} | } | ||
] | ] | ||
| Line 328: | Line 331: | ||
# Place this new resolver JSON into your Pokémon's <code>resolvers</code> folder of your addon. | # Place this new resolver JSON into your Pokémon's <code>resolvers</code> folder of your addon. | ||
You just created your Pokémon's resolver file. When it's time to load your addon in game, it should be using the model, textures, and animations you created for it! | You just created your Pokémon's resolver file. When it's time to load your addon in game, it should be using the model, textures, and animations you created for it! | ||
=== Part 5: Create your | === Part 5: Create your Pokémon's Species file === | ||
Now that we’ve got all the assets in place, we can now create the <code>species</code> file! The species file contains all the entity data your Pokémon needs to exist. This is done from the data folder within your pack. This section will be extensive, but it will explain some of the basic properties of the <code>species file</code>. | Now that we’ve got all the assets in place, we can now create the <code>species</code> file! The species file contains all the entity data your Pokémon needs to exist. This is done from the data folder within your pack. This section will be extensive, but it will explain some of the basic properties of the <code>species file</code>. For a more detailed description of the properties in the species file, you can refer to [https://wiki.cobblemon.com/index.php/Species its wiki page] | ||
This part of the guide can be skipped if you are able to create your | This part of the guide can be skipped if you are able to create your Pokémon's <code>species</code> file through this [https://cobblemon-fakemon-generator.timinc.us/ Fakemon Generator] made for Cobblemon! It will automatically create a zipped species JSON after you fill out some information for your Pokémon. The Fakemon Generator is very beginner friendly and can prevent you from making typos in the process of making a species file by hand. | ||
==== Creating the Species JSON ==== | ==== Creating the Species JSON ==== | ||
This JSON will contain all the necessary data any Pokémon needs. This includes its name, type, abilities, stats, moves, etc. | This JSON will contain all the necessary data any Pokémon needs. This includes its name, type, abilities, stats, moves, etc. | ||
# Create a new text file and name it after your | # Create a new text file and name it after your Pokémon. Include the file extension of <code>.json</code> | ||
#* Example: <code>bulbasaur.json</code> | #* Example: <code>bulbasaur.json</code> | ||
#* Make sure this new file name ends in .json and not any other file extension like .txt. | #* Make sure this new file name ends in .json and not any other file extension like .txt. You may need to search "how to show file extensions" for whatever operating system you have. | ||
# Open this new JSON in your preferred text editor | # Open this new JSON in your preferred text editor | ||
# Let's start by adding an opening and a closing curly bracket to the file like so: | # Let's start by adding an opening and a closing curly bracket to the file like so: | ||
| Line 349: | Line 352: | ||
</br> | </br> | ||
==== Basic Information ==== | ==== Basic Information ==== | ||
Let's add some basic information about your | Let's add some basic information about your Pokémon. | ||
# Copy and paste the following data '''inside the previously created curly brackets.''' | # Copy and paste the following data '''inside the previously created curly brackets.''' | ||
#*Hover over the underlined text to see more information. | #*Hover over the underlined text to see more information. | ||
"implemented": true, | "<abbr title="Whether or not this Pokémon is fully implemented. This determines whether it will show up in /spawnallpokemon or similar commands">implemented</abbr>": true, | ||
"name": "tentaquil", | "<abbr title="The name of the Pokémon species">name</abbr>": "<abbr title="In this example, the Pokémon will be called Tentaquil!">tentaquil</abbr>", | ||
"labels": [ "custom" ], | "<abbr title="Labels for this Pokémon. These labels can be used for spawning">labels</abbr>": [ "<abbr title="Here you are labeling your Pokémon as a 'custom' Pokémon.">custom</abbr>" ], | ||
"pokedex": [ | "<abbr title="Here we point to the Pokédex descriptions for this Pokémon.">pokedex</abbr>": [ | ||
"cobblemon.species.tentaquil.desc1", | "<abbr title="These are lang keys! We will need to define these later in a lang file, which is really easy. We'll cover this, but just replace 'tentaquil' with your own Pokémon's name for now.">cobblemon.species.tentaquil.desc1</abbr>", | ||
"cobblemon.species.tentaquil.desc2" | "<abbr title="These are lang keys! We will need to define these later in a lang file, which is really easy. We'll cover this, but just replace 'tentaquil' with your own Pokémon's name for now.">cobblemon.species.tentaquil.desc2</abbr>" | ||
], | ], | ||
"height": 11, | "<abbr title="Height for the Pokédex. The value here is written in decimeters. To convert to meters, divide this value by 10.">height</abbr>": <abbr title="Tentaquil has a height of 11 decimeters, or 1.1 meters!">11</abbr>, | ||
"weight": 300, | "<abbr title="Weight for the Pokédex and the amount of damage for moves based on weight. The value here is written in hectograms. To convert to kilograms, divide this value by 10.">weight</abbr>": <abbr title="Tentaquil has a weight of 300 hectograms, or 30 kilograms!">300</abbr>, | ||
"shoulderMountable": false, | "<abbr title="Whether or not this pokemon can ride on the players shoulder.">shoulderMountable</abbr>": false, | ||
# <li value=2>Change the 3 instances of "tentaquil" to your Pokémon's name | # <li value=2>Change the 3 instances of "tentaquil" to your Pokémon's name | ||
# Change the values of <code>"height"</code>, <code>"weight"</code>, and <code>"shoulderMountable"</code> if desired. | # Change the values of <code>"height"</code>, <code>"weight"</code>, and <code>"shoulderMountable"</code> if desired. | ||
</br> | </br> | ||
==== Stats ==== | ==== Stats ==== | ||
Now let's include the stats. You can refer to the stats of official Pokémon as guidelines if you plan on making the stats more practical and faithful to the official games. | Now let's include the stats. You can refer to the stats of official Pokémon as guidelines if you plan on making the stats more practical and faithful to the official games. You can find the mod's official <code>species</code> files on the [https://gitlab.com/cable-mc/cobblemon/-/tree/main/common/src/main/resources/data/cobblemon/species Gitlab] which are organized by generation. | ||
# Copy and paste the following data '''in a new line after the previous data.''' | # Copy and paste the following data '''in a new line after the previous data.''' | ||
#*Hover over the underlined text to see more information. | #*Hover over the underlined text to see more information. | ||
"<abbr title="The type assigned to your Pokémon.">primaryType</abbr>": "<abbr title="In this example, the Pokémon will be a poison type. You can change this if you like, but it must be an official type.">poison</abbr>", | |||
"secondaryType": "water", | "<abbr title="The second type assigned to your Pokémon. This line is optional.">secondaryType</abbr>": "<abbr title="In this example, the Pokémon will also be a water type. You can change this if you like, but it must be an official type.">water</abbr>", | ||
"baseStats": { | "<abbr title="The base stats of your pokémon. Again, these are up to you.">baseStats</abbr>": { | ||
"hp": 125, | "<abbr title="The base hp stat of your pokémon.">hp</abbr>": 125, | ||
"attack": 105, | "<abbr title="The base attack stat of your pokémon.">attack</abbr>": 105, | ||
"defence": 95, | "<abbr title="The base defense stat of your pokémon.">defence</abbr>": 95, | ||
"special_attack": 120, | "<abbr title="The base special attack stat of your pokémon.">special_attack</abbr>": 120, | ||
"special_defence": 85, | "<abbr title="The base special defense stat of your pokémon.">special_defence</abbr>": 85, | ||
"speed": 70 | "<abbr title="The base speed stat of your pokémon.">speed</abbr>": 70 | ||
}, | }, | ||
"catchRate": | "<abbr title="The catch rate of your Pokémon. The higher the value, the easier it is to catch your Pokémon.">catchRate</abbr>": <abbr title="Catch rate values can start as low as 3 for legendary Pokémon and go as high as 255 for early game Pokémon like caterpie.">100</abbr>, | ||
"maleRatio": 0.5, | "<abbr title="What percentage of this pokémon are male.">maleRatio</abbr>": <abbr title="This would make the Pokémon have a 50% male ratio. You can set this value to 0 to make a female only species like Miltank. You can also set it to -1 to make genderless Pokémon like Ditto.">0.5</abbr>, | ||
"baseExperienceYield": 270, | "<abbr title="How much experience is granted by this pokémon upon being defeated.">baseExperienceYield</abbr>": <abbr title="270 would let this Pokémon drop the same amount of exp as a legendary pokemon! Weak Pokémon have a value as low as 50. Blissey has the highest value at 635.">270</abbr>, | ||
"experienceGroup": "fluctuating", | "<abbr title="How quickly this Pokémon will level up.">experienceGroup</abbr>": "<abbr title="It is recommended that you leave this alone for now. If you spell something wrong when trying to change it, your Pokémon will not level up at all.">fluctuating</abbr>", | ||
"eggCycles": 25, | "<abbr title="How long it will take this Pokémon's eggs to hatch.">eggCycles</abbr>": <abbr title="This value can be as low as 15 for quick hatching eggs or as high as 120 for slow hatching eggs like legendaries.">25</abbr>, | ||
"eggGroups": [ | "<abbr title="The egg groups that this Pokémon can breed with.">eggGroups</abbr>": [ | ||
"water_1", | "<abbr title="It is recommended that you leave these alone unless you know what you're doing. If these values aren't valid, the game will crash.">water_1</abbr>", | ||
"monster" | "<abbr title="It is recommended that you leave these alone unless you know what you're doing. If these values aren't valid, the game will crash.">monster</abbr>" | ||
], | ], | ||
"baseFriendship": | "<abbr title="What this pokémon's friendship stat starts at when caught.">baseFriendship</abbr>": <abbr title="For most non-legendary Pokémon, this value is usually 50.">50</abbr>, | ||
"evYield": { | "<abbr title="How many EV's this pokémon gives upon being defeated.">evYield</abbr>": { | ||
"hp": 2, | "<abbr title="The amount of hp EV's this Pokémon will drop.">hp</abbr>": 2, | ||
"special_attack": 1 | "<abbr title="The amount of special attack EV's this Pokémon will drop.">special_attack</abbr>": 1 | ||
}, | }, | ||
# <li value=2> Change any of these values if desired | # <li value=2> Change any of these values if desired | ||
#* It is recommended that you leave most of these values alone if you are unsure about your Pokémon's stats. They can always be changed later. | |||
</br> | </br> | ||
==== Moves and Abilities ==== | ==== Moves and Abilities ==== | ||
Here you will include the abilities and move pool for your | Here you will include the abilities and move pool for your Pokémon. | ||
# Copy and paste the following data '''in a new line after the previous data.''' | # Copy and paste the following data '''in a new line after the previous data.''' | ||
#*Hover over the underlined text to see more information. | #*Hover over the underlined text to see more information. | ||
"moves": [ | "<abbr title="Here we're defining our list of moves. You can list as many as you like! If you'd like to include more moves, you cannot use spaces or underscores for moves that are named with multiple words like 'double slap.' You need to smoosh the words together! It would be written in this JSON as 'doubleslap'">moves</abbr>": [ | ||
"egg:disable", | "<abbr title="This would let disable be one of the 'egg moves' for this Pokémon">egg:disable</abbr>", | ||
"20:crushclaw", | "<abbr title="This would let the Pokémon learn crushclaw at level 20">20:crushclaw</abbr>", | ||
"tm:rest", | "<abbr title="This would allow the Pokémon to use a 'rest tm' when tm's get implemented">tm:rest</abbr>", | ||
"tutor:honeclaws" | "<abbr title="This would allow the Pokémon to learn hone claws from a tutor when that gets implemented">tutor:honeclaws</abbr>" | ||
], | ], | ||
"abilities": [ | "<abbr title="Here we define the list of abilities. You can have up to two abilities listed, and one hidden ability. The names of abilities must be one word just like with the moves.">abilities</abbr>": [ | ||
"toughclaws", | "<abbr title="This would make tough claws be the only default ability for this Pokémon.">toughclaws</abbr>", | ||
"h:serenegrace" | "<abbr title="This would let serene grace be the hidden ability for this Pokémon. Hidden abilities are not implemented at this time.">h:serenegrace</abbr>" | ||
], | ], | ||
# <li value=2> Change any of these values if desired | # <li value=2> Change any of these values if desired | ||
#* You probably should edit the moves and abilities for your Pokémon, but it can always be done later! | |||
</br> | </br> | ||
==== Entity Properties ==== | ==== Entity Properties ==== | ||
Here you will list some properties of your | Here you will list some properties of your Pokémon like its behavior, drops, and size. | ||
# Copy and paste the following data '''in a new line after the previous data.''' | # Copy and paste the following data '''in a new line after the previous data.''' | ||
#*Hover over the underlined text to see more information. | #*Hover over the underlined text to see more information. | ||
"baseScale": 1, | "<abbr title="This refers to the scale of the Pokémon model.">baseScale</abbr>": <abbr title=" A scale of 1 means that the Pokémon will be the same size it was modeled at in Blockbench.">1</abbr>, | ||
"hitbox": { | "<abbr title="These are the parameters that handle hit collision. There are only values for height and width since hitboxes are square prisms.">hitbox</abbr>": { | ||
"width": 1, | "<abbr title="The width of the hitbox. We will change this value later in the guide.">width</abbr>": 1, | ||
"height": 1, | "<abbr title="The height of the hitbox. We will change this value later in the guide.">height</abbr>": 1, | ||
"fixed": false | "<abbr title="This determines whether the hitbox is fixed in place or not. You usually always want this on false.">fixed</abbr>": false | ||
}, | }, | ||
"drops": { | "<abbr title="Here you will define what a Pokémon will drop when defeated.">drops</abbr>": { | ||
"amount": "2", | "<abbr title="This indicates how many drop attempts there will be.">amount</abbr>": "<abbr title="In this instance, there will be 2 attempts to drop items from the entries listed below.">2</abbr>", | ||
"entries": [ | "<abbr title="This lists the potential items to drop.">entries</abbr>": [ | ||
{ | { | ||
"item": "minecraft:slimeball", | "<abbr title="Here you will list the item id.">item</abbr>": "<abbr title="In this example, the Pokémon will attempt to drop slime balls! You can also include drops from other mods.">minecraft:slimeball</abbr>", | ||
"quantityRange": "1-2", | "<abbr title="The amount of items that will drop.">quantityRange</abbr>": "<abbr title="In this instance, it will drop 1-2 slime balls. Since there are 2 drop attempts, as specified from 'amount,' then there's a chance at getting 4 slime balls when defeating this pokemon!">1-2</abbr>", | ||
"percentage": 66 | "<abbr title="The chance for the item to drop.">percentage</abbr>": <abbr title="This means it will have a 66% chance to drop 1-2 slimeballs.">66</abbr> | ||
} | } | ||
] | ] | ||
}, | }, | ||
"behaviour": { | "<abbr title="Here we will define the behavior of the Pokémon.">behaviour</abbr>": { | ||
"moving": { | "<abbr title="Here you are listing behaviors regarding movement.">moving</abbr>": { | ||
"canLook": true, | "<abbr title="This determines whether or not a Pokémon can look around. This really depends on your model.">canLook</abbr>": <abbr title="If your Pokémon doesn't have a proper head and neck, you might want to set this to false.">true</abbr>, | ||
"fly": { | "<abbr title="Here you will list behaviors about flying.">fly</abbr>": { | ||
"canFly": false | "<abbr title="Whether or not a Pokémon can fly. If true, it will be assigned AI to fly.">canFly</abbr>": false | ||
}, | }, | ||
"swim": { | "<abbr title="Here you will list behaviors about swimming. This would include swimming in water and lava!">swim</abbr>": { | ||
"swimSpeed": 0.2, | "<abbr title="Here you will determine how fast your Pokémon moves when swimming.">swimSpeed</abbr>": 0.2, | ||
"canSwimInWater": true, | "<abbr title="Here you will determine if your Pokémon knows how to swim. If false, then the Pokémon will float to the surface instead of swimming around in water.">canSwimInWater</abbr>": true, | ||
"canBreatheUnderwater": true | "<abbr title="Whether or not a Pokémon can breathe underwater. You want this set to true for most aquatic Pokémon.">canBreatheUnderwater</abbr>": true | ||
} | } | ||
} | } | ||
} | } | ||
# <li value=2> Change any of these values if desired | # <li value=2> Change any of these values if desired | ||
#* It is recommended to leave these alone for now. | |||
</br> | </br> | ||
==== Save the file! ==== | ==== Save the file! ==== | ||
That should be enough data for your custom Pokémon to be functional in game. Now you can save the file. | That should be enough data for your custom Pokémon to be functional in game. Now you can save the file. | ||
| Line 456: | Line 466: | ||
# Place this new species JSON into the <code>custom</code> folder of your addon. | # Place this new species JSON into the <code>custom</code> folder of your addon. | ||
</br> | </br> | ||
=== Part 6: Testing your Pokemon in Game === | |||
=== Part 6: Creating the lang file === | |||
# | In this section we will walk you through on how to display the Pokémon's name in game. Let's begin by making a language file! | ||
# Create | |||
# Set it to | Minecraft will take whatever text is declared in this language file to show in game if a matching key is defined. The purpose of this is so that text such as names can be translated for different languages. | ||
# Create a new text file and name it <code>en_us.json</code> | |||
#* If US English is not your language, you can refer to the [https://minecraft.wiki/w/Language Minecraft Wiki page for language files] to get file name for your language. | |||
#* Make sure this new file name ends in .json and not any other file extension like .txt. You may need to search "how to show file extensions" for whatever operating system you have. | |||
# Open this new JSON in your preferred text editor | |||
# Copy and paste this example data into the JSON: | |||
#* Hover over the underlined text to see more information. | |||
#* Remember that you want to change the string on the right side of the colon to whatever language you play with. The string on the left side of the colon must remain in English to be read properly by the mod. | |||
{ | |||
"<abbr title="Here you will specify how your Pokémon's name will appear in English.">cobblemon.species.tentaquil.name</abbr>": "<abbr title="This will be the name that appears above the Pokémon's head in game. You are allowed to use capital letters, periods, and hyphens here.">Tentaquil</abbr>", | |||
"<abbr title="Here you will give a short description of your Pokémon for the pokédex.">cobblemon.species.tentaquil.desc1</abbr>": "<abbr title="This will appear in the English pokédex when it gets implemented.">If its bold colors do not sufficiently ward off predators, it secretes toxins that smell strongly of copper.</abbr>", | |||
"<abbr title="Here you will give a short description of your Pokémon for the pokédex.">cobblemon.species.tentaquil.desc2</abbr>": "<abbr title="This will appear in the English pokédex when it gets implemented.">There has only been one recorded sighting of this pokémon. Until recently, this was considered to be a joke.</abbr>" | |||
} | |||
# Swap out "tentaquil" for the name of your Pokémon | |||
#* The value after <code>cobblemon.species.tentaquil.name</code> is what your Pokémon's name will look like over its head. So you can use capital letters, periods, and hyphens. | |||
# Change the descriptions of the Pokémon if desired. | |||
# Save the file | |||
# Place this file in the <code>lang</code> folder of your addon. | |||
The keys ending with <code>desc1</code> and <code>desc2</code> are the Pokémon's Pokédex entries. Although the Pokédex has not been implemented yet, try to keep the entries short and brief as there may eventually be a character limit. | |||
You can add as many Pokémon names (along with their Pokédex entries) as you want to the same language file if you are planning to add more custom Pokémon to your pack. | |||
</br> | |||
=== Part 7: Testing your Pokemon in Game === | |||
You Pokemon should now have enough data to be functional in game! Let's try loading your addon in a new creative world. | |||
# Launch Minecraft with the Cobblemon mod enabled. | |||
# Click on "Singleplayer" | |||
# Click on "Create New World" | |||
# Name this new world whatever you like | |||
# Set it to Creative and allow cheats! | |||
# Click on "Data Packs" | # Click on "Data Packs" | ||
# Click on "Open Pack Folder" | # Click on "Open Pack Folder" | ||
# Copy your addon folder and paste it into this datapack folder. | # Copy your addon folder and paste it into this datapack folder. | ||
# Select your addon and click done | #* Your addon should appear in the list of available datapacks | ||
#* If it appears as red, you can still select it and load it without issues if you have been following this guide. | |||
# Select your addon from the list of available datapacks and click done | |||
#* It should warn you that the datapack is outdated, but you can ignore this warning! | |||
# Click on "Create New World" | # Click on "Create New World" | ||
# After the world has loaded, spawn your | # After the world has loaded, spawn your Pokémon with this command: <code>/pokespawn <your_pokemon></code> | ||
# Your Pokémon should have a strange looking name and should have spawned as the substitute doll, which is a green dinosaur-like doll. | |||
#* This is because the resource pack hasn't been activated yet. We will do that next. | |||
#* If a Pokémon can at least spawn as the substitute doll, that means all of it's data is valid. | |||
# Open your options menu. | # Open your options menu. | ||
# Click on "Resource Packs" | # Click on "Resource Packs" | ||
# Click on "Open Pack Folder" | # Click on "Open Pack Folder" | ||
# Copy your addon folder and paste it into this | # Copy your addon folder and paste it into this resource pack folder. | ||
# Select your | #* Your addon should appear in the list of available resource packs | ||
# | # Select your addon from the list of available resource packs and click done. | ||
# | #* If you get a warning that the resource pack is outdated, you can ignore this warning! | ||
# After the game refreshes the resourcepacks, you should be able to see the model you created! | |||
# Ensure that your Pokémon's model, animations, and name are working properly. | |||
# Do not close Minecraft yet. In the following sections of this guide, we will be editing the addon files while the game is loaded. | |||
You may notice that your Pokémon does not appear properly in the Party menus and HUD. Its appearance in the GUI is controlled by the <code>poser</code> file. We will fix it in the next couple of sections. | |||
Your Pokémon may also appear bigger or smaller than you intended. This can be corrected in its <code>species</code> file. We will fix it in the next section. | |||
</br> | |||
=== Part 8: Adjusting the Scale of your Pokémon in game === | |||
We will be adjusting the size of your Pokémon in game. This will be done by editing the <code>species</code> file you created earlier. | |||
Remember | Remember that datapack folder that you copy and pasted your addon folder into? It was a temporary folder used for world creation. This means that your addon is now in a different folder. We want to edit the in game files so we can see the changes without having to restart the game! This section of the guide will show you how to access that folder from in game. | ||
# Have Minecraft open in the main menu | |||
#* You'll always want Minecraft open in this section of the guide. | |||
# Open your options menu. | |||
# Click on "Resource Packs" | |||
#* Although we are looking for your addon in the datapacks folder, this is a simple way to navigate to the datapack folder. | |||
# Click on "Open Pack Folder" | |||
# From this new folder window, go back one folder or press <code>ALT+[UP ARROW]</code>. | |||
# Click on the <code>saves</code> folder. | |||
# Click on the folder named after the Creative World you made earlier in this guide. | |||
# Click on the <code>datapacks</code> folder. | |||
# You should see your addon folder now! | |||
# Open your addon folder and navigate to the <code>species</code> JSON of your Pokémon. | |||
# Open the JSON in your preferred text editor. | |||
# Look for the following data in this file: | |||
"<abbr title="This refers to the scale of the Pokémon model.">baseScale</abbr>": <abbr title=" A scale of 1 means that the Pokémon will be the same size it was modeled at in Blockbench.">1</abbr>, | |||
"<abbr title="These are the parameters that handle hit collision. There are only values for height and width since hitboxes are square prisms.">hitbox</abbr>": { | |||
"<abbr title="The width of the hitbox. We will change this value now.">width</abbr>": 1, | |||
"<abbr title="The height of the hitbox. We will change this value now.">height</abbr>": 1, | |||
"<abbr title="This determines whether the hitbox is fixed in place or not. You usually always want this on false.">fixed</abbr>": false | |||
}, | |||
# <li value=13> Let's start by changing the <code>baseScale</code> value first! This controls the size of the Pokémon model. | |||
#* By default, this value should be 1. | |||
#* You can use decimals to get a precise size for your Pokémon. | |||
# Change the value for <code>baseScale</code> | |||
#* If you want your Pokémon to be bigger, make the value higher than 1 | |||
#* If you want your Pokémon to be smaller, make the value lower than 1, but higher than 0. | |||
# Save the file. | |||
# Load your Creative Single Player world from the main menu. | |||
#* You always have to load the world from the main menu to see changes to <code>data</code> files. | |||
#* The command <code>/reload</code> does not work with Cobblemon datapacks. | |||
# Examine your Pokémon and decide if it still needs to be adjusted. | |||
# Repeat steps 10-17 until your Pokémon's in game size is just right! | |||
# Now that your Pokémon's size is correct, we can adjust its <code>hitbox</code> values! This controls the Pokémon's hitbox and the size of its shadow. | |||
#* By default, this value should be 1. | |||
#* You can use decimals to get a precise size for your Pokémon. | |||
# Open your addon folder and navigate to the <code>species</code> JSON of your Pokémon. | |||
# Open the JSON in your preferred text editor. | |||
# Look for the following data in this file: | |||
"<abbr title="These are the parameters that handle hit collision. There are only values for height and width since hitboxes are square prisms.">hitbox</abbr>": { | |||
"<abbr title="The width of the hitbox. We will change this value now.">width</abbr>": 1, | |||
"<abbr title="The height of the hitbox. We will change this value now.">height</abbr>": 1, | |||
"<abbr title="This determines whether the hitbox is fixed in place or not. You usually always want this on false.">fixed</abbr>": false | |||
}, | |||
# <li value=23> Change the values for <code>width</code> and <code>height</code> | |||
#* If you want your Pokémon's hitbox to be bigger, make the values higher than 1 | |||
#* If you want your Pokémon's hitbox to be smaller, make the values lower than 1, but higher than 0. | |||
# Save the file. | |||
# Load your Creative Single Player world from the main menu. | |||
#* You always have to load the world from the main menu to see changes to <code>data</code> files. | |||
# Press <code>F3+B</code> to show hitboxes. | |||
# Examine your Pokémon and decide if it still needs to be adjusted. | |||
#* Most of the time, you want the red line around the same height as the eye(s) of your Pokémon. | |||
#* That red line on the hitbox indicates when the entity will start suffocating. If the hitbox somehow has a block above this red line, then the entity will start suffocating. | |||
# Repeat steps 20-27 until your Pokémon's in game hitbox is just right! | |||
# Once your Pokémon's size and hitbox are just right, go back to the main menu of Minecraft and proceed to the next part of the guide. | |||
</br> | |||
In this | === Part 9: Adjusting your Pokémon's poser file in game === | ||
In this part of the guide, we will be editing the <code>poser</code> file so your Pokémon can look nice in the GUIs! This time we will be editing files in the resource pack folder! This means you can press <code>F3+T</code> to reload the resource pack in game rather than loading from the main menu like we did for the species file. | |||
# Have Minecraft open in the main menu | |||
#* You'll always want Minecraft open in this section of the guide. | |||
# Open your options menu. | |||
# Click on "Resource Packs" | |||
# Click on "Open Pack Folder" | |||
# From this new folder window, you should see your addon folder. | |||
# Open your addon folder and navigate to the <code>poser</code> JSON of your Pokémon. | |||
# Open the JSON in your preferred text editor. | |||
# Look for the following data in this file: | |||
"<abbr title="These refer to the portraits on the party menu on the left side of the screen. This will require some trial and error. I advise coming back to this after you’ve implemented your Pokémon. (Tip: you can refresh your resource pack with F3 + T for quick edits.)">portraitScale": 1</abbr>, | |||
"<abbr title="These refer to the portraits on the party menu on the left side of the screen. This will require some trial and error. I advise coming back to this after you’ve implemented your Pokémon. (Tip: you can refresh your resource pack with F3 + T for quick edits.)">portraitTranslation": [ 0, 0.5, 0 ]</abbr>, | |||
"<abbr title="These refer to the full body view of the Pokémon often seen in GUI, but most notably the summary UI. Like the previous code block, this section will require some trial and error, and you should come back to edit this later. (Tip: you can refresh your resource pack with F3 + T for quick edits.)">profileScale": 1</abbr>, | |||
"<abbr title="These refer to the full body view of the Pokémon often seen in GUI, but most notably the summary UI. Like the previous code block, this section will require some trial and error, and you should come back to edit this later. (Tip: you can refresh your resource pack with F3 + T for quick edits.)">profileTranslation": [ 0, 0.4, 0 ]</abbr>, | |||
# <li value=9> Let's start by editing <code>portraitScale</code> and <code>portraitTranslation</code>. These values control how your Pokémon looks on the right side of your screen. | |||
#* <code>portraitScale</code> makes your Pokémon bigger or smaller in the GUI. It can be treated like a "zoom" value for the camera that renders your Pokémon in this GUI. The higher the value, the more it will zoom into your Pokémon. | |||
#* <code>portraitTranslation</code> has a set of 3 values in brackets. These 3 values can be treated like the xyz coordinates for the camera that renders your Pokémon in the GUI. These values can use decimals and negative numbers! | |||
#* This part requires a lot of trial and error. Sometimes if you change a value too drastically, it will stop appearing on the GUI. It is recommended to change the values in increments of 0.3 to get your bearings on how these values work. | |||
# Change the values for <code>portraitScale</code> and <code>portraitTranslation</code> | |||
# Save the file | |||
# Go back to Minecraft and press <code>F3+T</code> to refresh all resource packs | |||
# After loading, examine your Pokémon in the party GUI on the left side of your screen. | |||
#* Generally, you want this GUI to show your Pokémon's entire face | |||
# Repeat steps 6-13 until your Pokémon looks just right! | |||
# Next we will edit the values for <code>profileScale</code> and <code>profileTranslation</code>. These values control how your Pokémon looks in the Party GUI when you press M. | |||
#* <code>profileScale</code> makes your Pokémon bigger or smaller in the GUI. | |||
#* <code>portraitTranslation</code> controls the position of the camera rendering your Pokémon in this menu. These values can use decimals and negative numbers! | |||
#* This part also requires a lot of trial and error. It is recommended to change the values in increments of 0.3 again. | |||
# Open your addon folder and navigate to the <code>poser</code> JSON of your Pokémon. | |||
# Open the JSON in your preferred text editor. | |||
# Look for the following data in this file: | |||
"<abbr title="These refer to the portraits on the party menu on the left side of the screen. This will require some trial and error. I advise coming back to this after you’ve implemented your Pokémon. (Tip: you can refresh your resource pack with F3 + T for quick edits.)">portraitScale": 1</abbr>, | |||
"<abbr title="These refer to the portraits on the party menu on the left side of the screen. This will require some trial and error. I advise coming back to this after you’ve implemented your Pokémon. (Tip: you can refresh your resource pack with F3 + T for quick edits.)">portraitTranslation": [ 0, 0.5, 0 ]</abbr>, | |||
"<abbr title="These refer to the full body view of the Pokémon often seen in GUI, but most notably the summary UI. Like the previous code block, this section will require some trial and error, and you should come back to edit this later. (Tip: you can refresh your resource pack with F3 + T for quick edits.)">profileScale": 1</abbr>, | |||
"<abbr title="These refer to the full body view of the Pokémon often seen in GUI, but most notably the summary UI. Like the previous code block, this section will require some trial and error, and you should come back to edit this later. (Tip: you can refresh your resource pack with F3 + T for quick edits.)">profileTranslation": [ 0, 0.4, 0 ]</abbr>, | |||
# <li value=19> Change the values for <code>profileScale</code> and <code>profileTranslation</code> | |||
# Save the file | |||
# Go back to Minecraft and press <code>F3+T</code> to refresh all resource packs | |||
# After loading, press M and examine your Pokémon in the party GUI. | |||
#* Generally, you want this GUI to show your Pokémon's entire body. | |||
#* You mainly want your Pokémon's body to stay within the camera borders on the left side of the menu. This will mostly prevent your Pokémon from overlapping on the right side of the menu. | |||
# Repeat steps 16-22 until your Pokémon looks just right! | |||
# Once your Pokémon looks just right in the party menus, go back to the main menu of Minecraft and proceed to the next part of the guide. | |||
At this point in the guide, your Pokémon should be fully functional in game. The last thing it needs is a way for it to spawn naturally in the game! | |||
</br> | |||
=== Part 10: Create your Pokémon's Spawn File === | |||
=== Part | Once you create the spawn file for your Pokémon, it is considered complete! We will be using an example spawn file as a template to spawn your Pokémon. You can edit it to your liking with different [https://gitlab.com/cable-mc/cobblemon/-/wikis/Spawner/Spawn-Condition spawn conditions.] A list of biome tags you can use can be found [https://docs.google.com/document/d/1iB0EJSc2r6mRJXIo1n3XpHbZ5udwJVnrh2pXdhTyH8c/edit here]. | ||
[[ | |||
# Create a new text file and name it <code><pokemon>.json</code> | |||
#* Example: <code>bulbasaur.json</code> | |||
#* Make sure this new file name ends in .json and not any other file extension like .txt. You may need to search "how to show file extensions" for whatever operating system you have. | |||
# Open this new JSON in your preferred text editor | |||
# Copy and paste this example data into the JSON: | |||
#* Hover over the underlined text to see more information. | |||
{ | { | ||
"enabled": true, | "<abbr title="This determines whether this spawn data is enabled">enabled": true</abbr>, | ||
" | "<abbr title="These are lists that say whether the spawn data requires specific mods to be present. Namely, this is mostly for pokémon that spawn in biomes introduced by other mods.">neededInstalledMods": []</abbr>, | ||
"<abbr title="These are lists that say whether the spawn data requires specific mods to be present. Namely, this is mostly for pokémon that spawn in biomes introduced by other mods.">neededUninstalledMods": []</abbr>, | |||
" | "<abbr title="Here we are declaring where it will spawn.">spawns</abbr>": [ | ||
{ | { | ||
"id": "tentaquil- | "<abbr title="Spawn locations require unique ID's. Calling them something like yourpokemon-1, yourpokemon-2 and so on is acceptable.">id": "tentaquil-1"</abbr>, | ||
"pokemon": "tentaquil", | "<abbr title="Which pokémon are we trying to spawn here?">pokemon": "tentaquil</abbr>", | ||
"presets": [ | "<abbr title="Presets are a collection of potential block candidates to spawn on, this way you don't need to clarify a ton of blocks every time you make a spawn file.">presets</abbr>": [ "<abbr title="natural is the most common preset. You can pick others like underground, freshwater, redstone or more.">natural</abbr>" ], | ||
"<abbr title="We are spawning a pokémon here, so no need to change this.">type": "pokemon</abbr>", | |||
"<abbr title="What sort of surface is this spawning on? We will keep it on 'grounded' for this example.">context": "grounded</abbr>", | |||
"<abbr title="How rare is this pokémon?">bucket": "uncommon</abbr>", | |||
"type": "pokemon", | "<abbr title="This is the minimum and maximum level this pokémon can spawn at.">level": "18-60</abbr>", | ||
"context": " | "<abbr title="This number determines how likely it is to spawn considering its rarity.">weight": 10.0</abbr>, | ||
"bucket": " | "<abbr title="Additional spawn conditions are listed in this section.">condition</abbr>": { | ||
"level": "18-60", | "<abbr title="Whether or not this pokémon should be able to see the sky when it spawns.">canSeeSky</abbr>": true, | ||
"weight": | "<abbr title="Here we list the biomes we want the pokémon to spawn in.">biomes</abbr>": [ "<abbr title="The Cobblemon tag for forest biomes. Allows Tentaquil to spawn in any biome tagged as a forest.">#cobblemon:is_forest</abbr>" ] | ||
"condition": { | |||
"canSeeSky": | |||
"biomes": [ | |||
} | } | ||
} | } | ||
] | ] | ||
} | } | ||
# <li value=4> Replace the 2 instances of "tentaquil" with the name of your Pokémon | |||
# Edit any of the other values if desired. | |||
#* With the current template, your Pokémon will be an uncommon spawn in the forest. | |||
# Save the file | |||
# Place this new file in the <code>spawn_pool_world</code> folder of your addon. | |||
#* Ensure that you place it in the addon folder that is in the datapack folder! | |||
# Load your Creative Single Player world from the main menu. | |||
#* You always have to load the world from the main menu to see changes to <code>data</code> files. | |||
# Check if your Pokémon spawns where you assigned it to. You can use <code>/checkspawn <rarity></code> when in the assigned biome. | |||
#* You can run the command <code>/locate biome <assigned biome></code> to get coordinates to the assigned biome. You can then click on the coordinates it gave you and be teleported instantly. | |||
# Ensure that your Pokémon at least appears in the <code>checkspawn</code> list after meeting its conditions. | |||
#* If you made your Pokémon rare or ultra-rare, then it may take hours before you even see it spawn naturally. | |||
# If your Pokémon appears in the checkspawn list, or if you see it spawn naturally, then you can consider this guide completed! | |||
Congratulations! You are now a Cobblemon modder. Hopefully your Pokémon will have no issues if you've been following along. If you have any issues with your addon, help can be found in the Cobblemon Discord server. | |||
== Sharing your Pokémon Addon == | |||
Before you share your addon with others or upload it to a server, it is best to package your addon into a <code>.zip</code>. This will allow you to share the single <code>.zip</code> file instead of all the files individually. | |||
If you have been following this guide, you may have realized that some files that got updated while testing in game are now separated. We need to combine the <code>data</code> and <code>assets</code> folders again. | |||
# Create a new folder | |||
# Name this new folder. This will be the final product name for your addon. | |||
# Navigate to your addon folder inside the <code>datapacks</code> folder | |||
# Open your addon folder | |||
# Copy the <code>data</code> folder and the <code>pack.mcmeta</code> file | |||
#* If you have a <code>pack.png</code>, copy that file too | |||
# Paste them inside of your new addon folder | |||
# Navigate to your addon folder inside the <code>resourcepacks</code> folder | |||
# Open your addon folder | |||
# Copy the <code>assets</code> folder | |||
# Paste inside of your new addon folder | |||
# Your up to date files should now be reunited in the new addon folder. Its structure and contents should look like the following folder tree: | |||
==== Folder Structure ==== | |||
<div class="treeview"> | |||
*''(new addon folder name)'' | |||
** '''pack.mcmeta''' | |||
** '''pack.png''' | |||
**assets | |||
***cobblemon | |||
****bedrock | |||
*****pokemon | |||
******animations | |||
*******<pokemon name> | |||
********'''<pokemon>.animation.json''' | |||
******models | |||
*******<pokemon name> | |||
********'''<pokemon>.geo.json''' | |||
******posers | |||
*******'''<pokemon>.json''' | |||
******resolvers | |||
*******<pokemon> | |||
********'''0_<pokemon>_base.json''' | |||
****lang | |||
*****'''en_us.json''' | |||
****textures | |||
*****pokemon | |||
******<pokemon> | |||
*******'''<pokemon>.png''' | |||
*******'''<pokemon>_shiny.png''' | |||
**data | |||
***cobblemon | |||
****spawn_pool_world | |||
*****'''<pokemon>.json''' | |||
****species | |||
*****custom | |||
******'''<pokemon>.json''' | |||
</div> | |||
# <li value=12> Ensure you followed steps 1-11 correctly. | |||
#* If you followed along correctly, then you copied the correct and updated files so it should work properly when shared. | |||
# Open your new addon folder | |||
# Select all of the following items together: <code>data</code>, <code>assets</code>, <code>pack.mcmeta</code>, <code>pack.png</code>(optional) | |||
# Compress the files with your preferred zip file software. | |||
#* If you are on Windows, you can compress them with the following method: Right click the selected items > send to > Compressed (zipped) folder | |||
# Ensure that they are in a <code>.zip</code> file | |||
#* Minecraft wont read <code>.rar</code> files | |||
# Ensure that the <code>pack.mcmeta</code> file is one of the first things you see when you open your zipped addon. | |||
#* Minecraft will only read 1 folder deep for the <code>pack.mcmeta</code> | |||
Your addon should now be ready to share! Remember that this new <code>zip</code> file will still need to have a copy placed in both the <code>datapacks</code> and <code>resourcepacks</code> folders of those who will receive it. If you want to share the files on a server, then the server needs a copy in its datapack folder of the world. And every player will need a copy in their resourcepack folder! | |||
{{Addon Creation}} | |||
[[Category:Tutorial]] | |||
Latest revision as of 04:09, 16 August 2024
Preface
This beginner friendly step-by-step guide will walk you through adding custom Pokémon through resource and data packs. Cobblemon addons have certain requirements in order to work in Minecraft. There are several mistakes you can make along the way that can cause the game to crash. This tutorial was created in collaboration with Cobblemon community members who have made these mistakes.
Knowledge of coding and resource packs is not necessary! In this tutorial, you will mostly be replacing data in existing file templates and building a custom Pokémon out of cubes. Experience with Blockbench is recommended, but never required! If at any point your addon is not working, you can look for help in the Cobblemon discord server.
Overview
This guide will teach you:
- How to format your models and animations
- Where to place your files
- How to configure stats for your Pokémon
- How to configure evolutions for your Pokémon
- How to configure spawning for your Pokémon
What you will be creating are two things together; a resource pack and a data pack. Resource packs primarily operate within the assets folder, while data packs operate within the data folder.
The reason we need to make two different things is that the data pack handles all the information (stuff a server needs), and the resource pack handles all the assets like models, textures, and more (stuff the client needs).
In this guide we will be creating both as a single pack.
As a brief summary:
Data packsas a stand-alone are useful for servers, as servers have no need for assetsResource packsare useful for players playing on servers that already have the data- A single pack with data pack and resource pack files together are useful to players who are playing single player, and need both the data and the assets. These combined data and resource files are often called
Addons.
Recommended Tools
While creating an addon can be done with a browser and some default PC tools, it's highly recommended that you download some of the following software. They can be very helpful if you want to make more than one custom Pokémon.
- Blockbench Desktop App - It will make accessing assets easier
- A Text Editor - They can be helpful for editing multiple files at once
- Recommendations:
- Visual Studio Code
- Notepad++
- Recommendations:
- Zip File Software - They can help you zip up your addon to be shared
- Recommendations:
- 7zip
- Recommendations:
Cobblemon addons use a lot of json files. These are human-readable sets of data for Minecraft to read. Here are some JSON terms to help you understand these files.
JSON terminology
"key": "value"- Property, aka "key-value pair".keymust have quotes around it in JSON.valuecan be any of the following:{}- Object. contains properties, as above.[]- Array. Is an ordered list of "entries" of any of the other data types."abc"- String. Quotes around any set of characters. Cannot have line returns in the middle of them.1- Number. Doesn't have quotes. Some values can be decimal friendly.true/false- Boolean. Doesn't have quotes. One of possibly either `true` or `false`
JSON quirks
- Must have commas between properties.
- Cannot have commas after properties if there's not another property.
- You can't have any commas before any sort of closing bracket.
Creating a Custom Pokémon
Part 1: Arrange the folders for this addon
Due to some files sharing the same names later in this guide, you will be creating the folder structure and pack.mcmeta now. This is to prevent confusion going forward.
- Create a new text file and name it
pack.mcmeta- Ensure that it doesn't end in other file extensions like .txt. You may need to search "how to show file extensions" for whatever operating system you have.
- This file tells Minecraft "this is a resourcepack/datapack"
- Open the file and insert the following data:
- Hover over the underlined text to see more information.
{
"pack": {
"pack_format": 15,
"description": "Example description"
}
}
- Save the file and put it aside for now.
- Create a series of folders arranged like the following example:
Folder Structure
- (addon name)
- pack.mcmeta
- assets
- cobblemon
- bedrock
- pokemon
- animations
- <folder named after your pokemon>
- models
- <folder named after your pokemon>
- posers
- resolvers
- <folder named after your pokemon>
- animations
- pokemon
- lang
- textures
- pokemon
- <folder named after your pokemon>
- pokemon
- bedrock
- cobblemon
- data
- cobblemon
- spawn_pool_world
- species
- custom
- cobblemon
After this folder tree for your addon is made, you can simply drop the files into the associated folders as you create them.
Remember that the pack.mcmeta is a file, not a folder to add. It must be one folder deep in order for Minecraft to recognize this pack as a resource pack or data pack when in the appropriate game folders.
Part 2: Create your Pokémon's assets in Blockbench
This is not a guide to Blockbench. This extensive part of the tutorial will guide you in the creation of a compatible Cobblemon model. Cobblemon models have certain requirements in order to work in Minecraft. There are several mistakes you might make when creating a model which may result in you having to start all over.
This part of the guide is a slightly watered down version of the model creation tutorial to keep things more beginner friendly.
Step 1: Get access to Blockbench
Blockbench is a free 3D Modeling program capable of doing everything you need to make a Cobblemon model. You can create a model, paint it, and animate it all at the same time using Blockbench. Watching some Blockbench tutorials before getting started is recommended.
- Open your browser and go to https://www.blockbench.net
DOWNLOADthe app or click onOPEN WEB APP
Blockbench can also be used on mobile devices!
Disclaimer: This guide is tailored towards the Blockbench app on PC.
Step 2: Create the model file
You will be creating the project file in Blockbench. Although this step seems simple, if you choose the wrong model type or UV mode then it will not work with Cobblemon's custom Pokémon system.
- Open up Blockbench
- Click on File > New > Bedrock Entity
- In lowercase only, type the name of your custom Pokémon in both
File NameandModel Identifier - Make sure Default UV Mode is set to
Box UV - Leave
Texture Sizealone - Click
Confirm
You have created the foundation of your model file!
Despite being for the Java version of Minecraft, Cobblemon uses Bedrock entities to allow for flexible animations.
Step 3: Creating cubes the right way
There are many ways to create a Pokémon model. There is no “right way” to make a cube to build your design; however, there are several things that can break your model involving these cubes.
Before you get started, you should know that there are several things you should never do when creating cubes. As you create your model, keep the following tips in mind:
- Don't use capital letters when naming your cubes or groups. Minecraft might crash trying to read them.
- Always stick with lowercase letters when naming things!
- Don't use decimals in
Sizevalues! Minecraft can't handle "2.5" pixels properly.- These decimal values will get rounded up or down in game and break the geometry.
Position,Inflate,Pivot Point, andRotationvalues can use decimals without issues.
- Don't change the UV Mode of the cube. They should all be “Box UV” by default.
- If just one cube is changed to Per-face UV, the whole resource pack will refuse to load.
- Don't forget to save! It can take hours or days to make your model. Save often!
- Make sure your model is facing
North! It should be facing towards the N on the floor.- It may walk backwards or sideways in game if not facing North.
- Your model does not always need to be on a 1 to 1 scale. It can be sized down in game to affect texture details.
With that in mind, you can start creating cubes in Blockbench!
- Create a cube by clicking the
Add Cubebutton under "Outliner" or press Ctrl + N - Change the elements of this cube as needed
- Repeat these steps when more cubes are needed to build your model
Tip: You can change one of the size values to 0 to create a 2D plane. These are usually called panes and can be used to create flat textures for certain situations. Remember to paint the back side of these panes!
Step 4: Arrange your cubes into "bones"
As you create the cubes for your model, you will want group them into folders. These groups of cubes are called bones. Only bones can be selected in the Animate tab. Bones can even go inside of other bones. You are essentially building a skeleton. Sort these bones out to make animating the model easier later on.
- Decide which cubes should be grouped together as a
bone.
example: grouping several cubes together to make a "foot" bone. Then grouping other cubes to make a "leg" bone. - Create a group by clicking the
Add Groupbutton under "Outliner" or press Ctrl + G - Name this new bone. It is recommended to use names of body parts like arm, arm 2, hand, etc.
- Click and drag associated cubes into this new bone folder.
- Assign an appropriate pivot point to this new bone. This controls the location it will rotate from.
- Repeat these steps when more bones are needed for animation
Bones can use the same properties under the "Element" section. How you use these properties with bones is up to you. You can reference official models that have a similar body type to your custom Pokémon.
Step 5: Arranging your bones the right way
There are many ways to create a Pokémon model. Unfortunately, there is a "right way" to arrange your bones so it won't break something in game; however, this will never restrict your creative freedom! There are only 2 "bones" required to make your model functional with Cobblemon and it shouldn't interfere with your design.
You may want to come back to these steps after creating all of the cubes necessary to make your model complete
- Create a new bone group and name this folder after your custom Pokémon
- Drag all bones and cubes into this new folder until it holds everything.
- This folder that holds everything is known as the
root folder
- This folder that holds everything is known as the
- Ensure the XYZ Pivot Point values of the root folder are all at 0.
- This stops the model from sinking into the ground in game.
- Create or pick the
headbone for your Pokémon.- This will be the bone that rotates when it uses the "look" animation.
- Sometimes a Pokémon wont have a traditional head like Spheal for example. You'll have to get creative with which bone shall be the head bone.
- Ensure this head bone is named
head.- You mostly name it "head" for simplicity with the
poser file. - If your Pokémon is shaped differently, then just remember to use the name of the bone that works best in its poser file.
- You mostly name it "head" for simplicity with the
The root folder is crucial for making the in-game model's position look exactly the way it does in Blockbench. If the Pivot values are not 0, then it will shift in some direction.
Having a head bone allows the Pokémon to use the look animation without issues. In the past, many creators have unknowingly assigned the head bone as "head" in their poser files despite not having an actual bone with that name in their model. If the model did not have this matching head bone, the game would crash!
Step 6: Create your textures
This step will only help you with the creation of the files. Any artistic help will have to be sourced from somewhere else. It is recommended to watch some tutorials or ask for help in the Cobblemon discord server.
- Click on "Create Texture" or press Ctrl+Shift+T.
- Name the texture after your Pokémon.
- Ensure Pixel Density is set to
16x- Other densities may break textures.
- The model can later be sized up or down to affect details.
- Click confirm. The default settings are usually fine.
- Navigate to the
Painttab in the top-right corner of Blockbench - Paint the model until satisfied.
- Click the Save icon on your texture, or press Ctrl+S
- Make sure the PNG is called
<pokemon>.png - Place this PNG in your Pokémon's
texturefolder of your addon.- The folder path for this PNG should be like so:
<your_addon>/assets/cobblemon/textures/pokemon/<your_pokemon>/<pokemon>.png
- The folder path for this PNG should be like so:
- Repeat these steps for the shiny texture. (optional)
Step 7: Animate your Pokémon
Again, this step will only help you with the creation of the files. Animations are not required to make your Pokémon work in game. This step may be skipped.
Remember that animations can only select bones. And if you change the bone names during or after this process, then you need to update your animations!
- Navigate to the
Animatetab in the top-right corner of Blockbench - Under the "ANIMATIONS" section, click the
Add Animationbutton. - Name your animation
animation.<pokemon>.<animation type>- There is a list of animation type examples below
- A full list of animation types that the developers make can be found here.
- Select a desired loop mode. This can be changed later.
- Click
Confirm - Animate your Pokémon until satisfied.
- Repeat the previous steps to create new animations.
- Save your animations as a group. Click on the top-most save icon.
- Name this animation JSON
<pokemon>.animation.json - Place this animation JSON in your Pokémon's
animationfolder of your addon.- The folder path for this JSON should be like so:
<your_addon>/assets/cobblemon/bedrock/pokemon/animations/<your_pokemon>/<pokemon>.animation.json
- The folder path for this JSON should be like so:
Cobblemon has a limited selection of Pose types that animations can use in game. You should at least create some core animations like idles, walks, and faints. You can name your animations using the following naming scheme.
Beginner list of Poses and animations you should make for your Pokemon:
- "STAND" -
animation.<pokemon>.ground_idle - "WALK" -
animation.<pokemon>.ground_walk - "faint" -
animation.<pokemon>.faint
The full list of usable pose types and the animations that work with them can be found on the full version of the model guide.
Step 8: Export Bedrock Geometry
By now, you should already have your textures and animations saved somewhere. All that's left is to export your model file. Afterwards, everything you have made should be ready to use in resource packs!
- Click on File > Export > Export Bedrock Geometry
- Name this file
<pokemon>.geo.json - Place this model JSON in your Pokémon's
modelfolder of your addon.- The folder path for this JSON should be like so:
<your_addon>/assets/cobblemon/bedrock/pokemon/models/<your_pokemon>/<pokemon>.geo.json
- The folder path for this JSON should be like so:
This step is done last in case any edits needed to be made to the model.
Congratulations! You should now have a model, textures, and animations, which is most of the work for creating a custom Pokémon. Provided you followed this guide, your model should not be causing any issues when put in game.
Part 3: Create your Pokémon's Poser file
Posers are JSON files that create a set of animations for a Pokémon to use. The poser file contains information on when the Pokémon will perform certain animations. You can set your Pokémon to only ever perform one animation if you’d like, or you can give it different animations for just about every action it performs!
You will be creating a poser file for the idle, walk, and faint animation you should have created if following this guide. Later in this guide, you will have to come back and edit some of the portrait and profile values in the file so they look nice in the menus!
- Create a new text file and name it after your Pokémon. Include the file extension of
.json- Example:
bulbasaur.json - Make sure this new file name ends in .json and not any other file extension like .txt. You may need to search "how to show file extensions" for whatever operating system you have.
- Example:
- Open this new JSON in your preferred text editor
- Copy and paste this entire poser example into the JSON
- Hover over the underlined text to see more information.
{
"head": "head",
"portraitScale": 1,
"portraitTranslation": [ 0, 0.5, 0 ],
"profileScale": 1,
"profileTranslation": [ 0, 0.4, 0 ],
"faint": "bedrock(pokemon, faint)",
"poses": {
"standing": {
"poseName": "standing",
"transformTicks": 10,
"poseTypes": [
"STAND",
"NONE",
"PORTRAIT",
"PROFILE"
],
"animations": [
"look",
"bedrock(pokemon, ground_idle)"
]
},
"walking": {
"poseName": "walking",
"transformTicks": 10,
"poseTypes": [ "WALK" ],
"animations": [ "bedrock(pokemon, ground_walk)" ]
}
}
}
- In the section for
"faint", change "pokemon" in"bedrock(pokemon, faint)"to be your Pokémon's name.- Don't put the name in quotes.
- In the section for
"standing", change "pokemon" in"bedrock(pokemon, ground_idle)"to be your Pokémon's name.- Don't put the name in quotes.
- In the section for
"walking", change "pokemon" in"bedrock(pokemon, ground_walk)"to be your Pokémon's name.- Don't put the name in quotes.
- Save the file
- Place this new poser JSON into the
posersfolder of your addon.
You just created the poser file! When it's time to test your addon in game, it should use the animations you created earlier.
Part 4: Create your Pokémon's Resolver file
Resolvers are JSON files that assign a Pokémon its model, textures, and animations. The resolver files control all the things that allow a Pokémon to function visually!
You will be creating the resolver file for your Pokémon. At this part of the guide, you should already have files for model, texture, animation, and poser. Now they just need to be linked to your Pokémon using the resolver file.
- Create a new text file and name it
"0_<pokemon>_base.json"- Example:
0_treecko_base.json - Make sure this new file name ends in .json and not any other file extension like .txt. You may need to search "how to show file extensions" for whatever operating system you have.
- Example:
- Open this new JSON in your preferred text editor
- Copy and paste this entire resolver example into the JSON
- Hover over the underlined text to see more information.
{
"species": "cobblemon:treecko",
"order": 0,
"variations": [
{
"aspects": [],
"poser": "cobblemon:treecko",
"model": "cobblemon:treecko.geo",
"texture": "cobblemon:textures/pokemon/treecko/treecko.png",
"layers": []
},
{
"aspects": [
"shiny"
],
"texture": "cobblemon:textures/pokemon/treecko/treecko_shiny.png"
}
]
}
- In the section for
"species", change "treecko" in"cobblemon:treecko"to be your Pokémon's name. - In the section for
"poser", change "treecko" in"cobblemon:treecko"to be your Pokémon's name. - In the section for
"model", change "treecko" in"cobblemon:treecko.geo"to be your Pokémon's name. - In the section for
"textures", change both instances of "treecko" in"cobblemon:textures/pokemon/treecko/treecko.png"to be your Pokémon's name. - Under the
"shiny"aspect section for"textures", change both instances of "treecko" in"cobblemon:textures/pokemon/treecko/treecko_shiny.png"to be your Pokémon's name.- Don't delete the "_shiny" part of the name.
- You can remove the shiny variation if you didn't make any shiny textures.
- Save the file
- Place this new resolver JSON into your Pokémon's
resolversfolder of your addon.
You just created your Pokémon's resolver file. When it's time to load your addon in game, it should be using the model, textures, and animations you created for it!
Part 5: Create your Pokémon's Species file
Now that we’ve got all the assets in place, we can now create the species file! The species file contains all the entity data your Pokémon needs to exist. This is done from the data folder within your pack. This section will be extensive, but it will explain some of the basic properties of the species file. For a more detailed description of the properties in the species file, you can refer to its wiki page
This part of the guide can be skipped if you are able to create your Pokémon's species file through this Fakemon Generator made for Cobblemon! It will automatically create a zipped species JSON after you fill out some information for your Pokémon. The Fakemon Generator is very beginner friendly and can prevent you from making typos in the process of making a species file by hand.
Creating the Species JSON
This JSON will contain all the necessary data any Pokémon needs. This includes its name, type, abilities, stats, moves, etc.
- Create a new text file and name it after your Pokémon. Include the file extension of
.json- Example:
bulbasaur.json - Make sure this new file name ends in .json and not any other file extension like .txt. You may need to search "how to show file extensions" for whatever operating system you have.
- Example:
- Open this new JSON in your preferred text editor
- Let's start by adding an opening and a closing curly bracket to the file like so:
- In the following sections you will be adding information in between these brackets.
{
}
Basic Information
Let's add some basic information about your Pokémon.
- Copy and paste the following data inside the previously created curly brackets.
- Hover over the underlined text to see more information.
"implemented": true, "name": "tentaquil", "labels": [ "custom" ], "pokedex": [ "cobblemon.species.tentaquil.desc1", "cobblemon.species.tentaquil.desc2" ], "height": 11, "weight": 300, "shoulderMountable": false,
- Change the 3 instances of "tentaquil" to your Pokémon's name
- Change the values of
"height","weight", and"shoulderMountable"if desired.
Stats
Now let's include the stats. You can refer to the stats of official Pokémon as guidelines if you plan on making the stats more practical and faithful to the official games. You can find the mod's official species files on the Gitlab which are organized by generation.
- Copy and paste the following data in a new line after the previous data.
- Hover over the underlined text to see more information.
"primaryType": "poison",
"secondaryType": "water",
"baseStats": {
"hp": 125,
"attack": 105,
"defence": 95,
"special_attack": 120,
"special_defence": 85,
"speed": 70
},
"catchRate": 100,
"maleRatio": 0.5,
"baseExperienceYield": 270,
"experienceGroup": "fluctuating",
"eggCycles": 25,
"eggGroups": [
"water_1",
"monster"
],
"baseFriendship": 50,
"evYield": {
"hp": 2,
"special_attack": 1
},
- Change any of these values if desired
- It is recommended that you leave most of these values alone if you are unsure about your Pokémon's stats. They can always be changed later.
Moves and Abilities
Here you will include the abilities and move pool for your Pokémon.
- Copy and paste the following data in a new line after the previous data.
- Hover over the underlined text to see more information.
"moves": [ "egg:disable", "20:crushclaw", "tm:rest", "tutor:honeclaws" ], "abilities": [ "toughclaws", "h:serenegrace" ],
- Change any of these values if desired
- You probably should edit the moves and abilities for your Pokémon, but it can always be done later!
Entity Properties
Here you will list some properties of your Pokémon like its behavior, drops, and size.
- Copy and paste the following data in a new line after the previous data.
- Hover over the underlined text to see more information.
"baseScale": 1,
"hitbox": {
"width": 1,
"height": 1,
"fixed": false
},
"drops": {
"amount": "2",
"entries": [
{
"item": "minecraft:slimeball",
"quantityRange": "1-2",
"percentage": 66
}
]
},
"behaviour": {
"moving": {
"canLook": true,
"fly": {
"canFly": false
},
"swim": {
"swimSpeed": 0.2,
"canSwimInWater": true,
"canBreatheUnderwater": true
}
}
}
- Change any of these values if desired
- It is recommended to leave these alone for now.
Save the file!
That should be enough data for your custom Pokémon to be functional in game. Now you can save the file.
- Save the file
- Place this new species JSON into the
customfolder of your addon.
Part 6: Creating the lang file
In this section we will walk you through on how to display the Pokémon's name in game. Let's begin by making a language file!
Minecraft will take whatever text is declared in this language file to show in game if a matching key is defined. The purpose of this is so that text such as names can be translated for different languages.
- Create a new text file and name it
en_us.json- If US English is not your language, you can refer to the Minecraft Wiki page for language files to get file name for your language.
- Make sure this new file name ends in .json and not any other file extension like .txt. You may need to search "how to show file extensions" for whatever operating system you have.
- Open this new JSON in your preferred text editor
- Copy and paste this example data into the JSON:
- Hover over the underlined text to see more information.
- Remember that you want to change the string on the right side of the colon to whatever language you play with. The string on the left side of the colon must remain in English to be read properly by the mod.
{
"cobblemon.species.tentaquil.name": "Tentaquil",
"cobblemon.species.tentaquil.desc1": "If its bold colors do not sufficiently ward off predators, it secretes toxins that smell strongly of copper.",
"cobblemon.species.tentaquil.desc2": "There has only been one recorded sighting of this pokémon. Until recently, this was considered to be a joke."
}
- Swap out "tentaquil" for the name of your Pokémon
- The value after
cobblemon.species.tentaquil.nameis what your Pokémon's name will look like over its head. So you can use capital letters, periods, and hyphens.
- The value after
- Change the descriptions of the Pokémon if desired.
- Save the file
- Place this file in the
langfolder of your addon.
The keys ending with desc1 and desc2 are the Pokémon's Pokédex entries. Although the Pokédex has not been implemented yet, try to keep the entries short and brief as there may eventually be a character limit.
You can add as many Pokémon names (along with their Pokédex entries) as you want to the same language file if you are planning to add more custom Pokémon to your pack.
Part 7: Testing your Pokemon in Game
You Pokemon should now have enough data to be functional in game! Let's try loading your addon in a new creative world.
- Launch Minecraft with the Cobblemon mod enabled.
- Click on "Singleplayer"
- Click on "Create New World"
- Name this new world whatever you like
- Set it to Creative and allow cheats!
- Click on "Data Packs"
- Click on "Open Pack Folder"
- Copy your addon folder and paste it into this datapack folder.
- Your addon should appear in the list of available datapacks
- If it appears as red, you can still select it and load it without issues if you have been following this guide.
- Select your addon from the list of available datapacks and click done
- It should warn you that the datapack is outdated, but you can ignore this warning!
- Click on "Create New World"
- After the world has loaded, spawn your Pokémon with this command:
/pokespawn <your_pokemon> - Your Pokémon should have a strange looking name and should have spawned as the substitute doll, which is a green dinosaur-like doll.
- This is because the resource pack hasn't been activated yet. We will do that next.
- If a Pokémon can at least spawn as the substitute doll, that means all of it's data is valid.
- Open your options menu.
- Click on "Resource Packs"
- Click on "Open Pack Folder"
- Copy your addon folder and paste it into this resource pack folder.
- Your addon should appear in the list of available resource packs
- Select your addon from the list of available resource packs and click done.
- If you get a warning that the resource pack is outdated, you can ignore this warning!
- After the game refreshes the resourcepacks, you should be able to see the model you created!
- Ensure that your Pokémon's model, animations, and name are working properly.
- Do not close Minecraft yet. In the following sections of this guide, we will be editing the addon files while the game is loaded.
You may notice that your Pokémon does not appear properly in the Party menus and HUD. Its appearance in the GUI is controlled by the poser file. We will fix it in the next couple of sections.
Your Pokémon may also appear bigger or smaller than you intended. This can be corrected in its species file. We will fix it in the next section.
Part 8: Adjusting the Scale of your Pokémon in game
We will be adjusting the size of your Pokémon in game. This will be done by editing the species file you created earlier.
Remember that datapack folder that you copy and pasted your addon folder into? It was a temporary folder used for world creation. This means that your addon is now in a different folder. We want to edit the in game files so we can see the changes without having to restart the game! This section of the guide will show you how to access that folder from in game.
- Have Minecraft open in the main menu
- You'll always want Minecraft open in this section of the guide.
- Open your options menu.
- Click on "Resource Packs"
- Although we are looking for your addon in the datapacks folder, this is a simple way to navigate to the datapack folder.
- Click on "Open Pack Folder"
- From this new folder window, go back one folder or press
ALT+[UP ARROW]. - Click on the
savesfolder. - Click on the folder named after the Creative World you made earlier in this guide.
- Click on the
datapacksfolder. - You should see your addon folder now!
- Open your addon folder and navigate to the
speciesJSON of your Pokémon. - Open the JSON in your preferred text editor.
- Look for the following data in this file:
"baseScale": 1,
"hitbox": {
"width": 1,
"height": 1,
"fixed": false
},
- Let's start by changing the
baseScalevalue first! This controls the size of the Pokémon model.- By default, this value should be 1.
- You can use decimals to get a precise size for your Pokémon.
- Change the value for
baseScale- If you want your Pokémon to be bigger, make the value higher than 1
- If you want your Pokémon to be smaller, make the value lower than 1, but higher than 0.
- Save the file.
- Load your Creative Single Player world from the main menu.
- You always have to load the world from the main menu to see changes to
datafiles. - The command
/reloaddoes not work with Cobblemon datapacks.
- You always have to load the world from the main menu to see changes to
- Examine your Pokémon and decide if it still needs to be adjusted.
- Repeat steps 10-17 until your Pokémon's in game size is just right!
- Now that your Pokémon's size is correct, we can adjust its
hitboxvalues! This controls the Pokémon's hitbox and the size of its shadow.- By default, this value should be 1.
- You can use decimals to get a precise size for your Pokémon.
- Open your addon folder and navigate to the
speciesJSON of your Pokémon. - Open the JSON in your preferred text editor.
- Look for the following data in this file:
"hitbox": {
"width": 1,
"height": 1,
"fixed": false
},
- Change the values for
widthandheight- If you want your Pokémon's hitbox to be bigger, make the values higher than 1
- If you want your Pokémon's hitbox to be smaller, make the values lower than 1, but higher than 0.
- Save the file.
- Load your Creative Single Player world from the main menu.
- You always have to load the world from the main menu to see changes to
datafiles.
- You always have to load the world from the main menu to see changes to
- Press
F3+Bto show hitboxes. - Examine your Pokémon and decide if it still needs to be adjusted.
- Most of the time, you want the red line around the same height as the eye(s) of your Pokémon.
- That red line on the hitbox indicates when the entity will start suffocating. If the hitbox somehow has a block above this red line, then the entity will start suffocating.
- Repeat steps 20-27 until your Pokémon's in game hitbox is just right!
- Once your Pokémon's size and hitbox are just right, go back to the main menu of Minecraft and proceed to the next part of the guide.
Part 9: Adjusting your Pokémon's poser file in game
In this part of the guide, we will be editing the poser file so your Pokémon can look nice in the GUIs! This time we will be editing files in the resource pack folder! This means you can press F3+T to reload the resource pack in game rather than loading from the main menu like we did for the species file.
- Have Minecraft open in the main menu
- You'll always want Minecraft open in this section of the guide.
- Open your options menu.
- Click on "Resource Packs"
- Click on "Open Pack Folder"
- From this new folder window, you should see your addon folder.
- Open your addon folder and navigate to the
poserJSON of your Pokémon. - Open the JSON in your preferred text editor.
- Look for the following data in this file:
"portraitScale": 1, "portraitTranslation": [ 0, 0.5, 0 ], "profileScale": 1, "profileTranslation": [ 0, 0.4, 0 ],
- Let's start by editing
portraitScaleandportraitTranslation. These values control how your Pokémon looks on the right side of your screen.portraitScalemakes your Pokémon bigger or smaller in the GUI. It can be treated like a "zoom" value for the camera that renders your Pokémon in this GUI. The higher the value, the more it will zoom into your Pokémon.portraitTranslationhas a set of 3 values in brackets. These 3 values can be treated like the xyz coordinates for the camera that renders your Pokémon in the GUI. These values can use decimals and negative numbers!- This part requires a lot of trial and error. Sometimes if you change a value too drastically, it will stop appearing on the GUI. It is recommended to change the values in increments of 0.3 to get your bearings on how these values work.
- Change the values for
portraitScaleandportraitTranslation - Save the file
- Go back to Minecraft and press
F3+Tto refresh all resource packs - After loading, examine your Pokémon in the party GUI on the left side of your screen.
- Generally, you want this GUI to show your Pokémon's entire face
- Repeat steps 6-13 until your Pokémon looks just right!
- Next we will edit the values for
profileScaleandprofileTranslation. These values control how your Pokémon looks in the Party GUI when you press M.profileScalemakes your Pokémon bigger or smaller in the GUI.portraitTranslationcontrols the position of the camera rendering your Pokémon in this menu. These values can use decimals and negative numbers!- This part also requires a lot of trial and error. It is recommended to change the values in increments of 0.3 again.
- Open your addon folder and navigate to the
poserJSON of your Pokémon. - Open the JSON in your preferred text editor.
- Look for the following data in this file:
"portraitScale": 1, "portraitTranslation": [ 0, 0.5, 0 ], "profileScale": 1, "profileTranslation": [ 0, 0.4, 0 ],
- Change the values for
profileScaleandprofileTranslation - Save the file
- Go back to Minecraft and press
F3+Tto refresh all resource packs - After loading, press M and examine your Pokémon in the party GUI.
- Generally, you want this GUI to show your Pokémon's entire body.
- You mainly want your Pokémon's body to stay within the camera borders on the left side of the menu. This will mostly prevent your Pokémon from overlapping on the right side of the menu.
- Repeat steps 16-22 until your Pokémon looks just right!
- Once your Pokémon looks just right in the party menus, go back to the main menu of Minecraft and proceed to the next part of the guide.
At this point in the guide, your Pokémon should be fully functional in game. The last thing it needs is a way for it to spawn naturally in the game!
Part 10: Create your Pokémon's Spawn File
Once you create the spawn file for your Pokémon, it is considered complete! We will be using an example spawn file as a template to spawn your Pokémon. You can edit it to your liking with different spawn conditions. A list of biome tags you can use can be found here.
- Create a new text file and name it
<pokemon>.json- Example:
bulbasaur.json - Make sure this new file name ends in .json and not any other file extension like .txt. You may need to search "how to show file extensions" for whatever operating system you have.
- Example:
- Open this new JSON in your preferred text editor
- Copy and paste this example data into the JSON:
- Hover over the underlined text to see more information.
{
"enabled": true,
"neededInstalledMods": [],
"neededUninstalledMods": [],
"spawns": [
{
"id": "tentaquil-1",
"pokemon": "tentaquil",
"presets": [ "natural" ],
"type": "pokemon",
"context": "grounded",
"bucket": "uncommon",
"level": "18-60",
"weight": 10.0,
"condition": {
"canSeeSky": true,
"biomes": [ "#cobblemon:is_forest" ]
}
}
]
}
- Replace the 2 instances of "tentaquil" with the name of your Pokémon
- Edit any of the other values if desired.
- With the current template, your Pokémon will be an uncommon spawn in the forest.
- Save the file
- Place this new file in the
spawn_pool_worldfolder of your addon.- Ensure that you place it in the addon folder that is in the datapack folder!
- Load your Creative Single Player world from the main menu.
- You always have to load the world from the main menu to see changes to
datafiles.
- You always have to load the world from the main menu to see changes to
- Check if your Pokémon spawns where you assigned it to. You can use
/checkspawn <rarity>when in the assigned biome.- You can run the command
/locate biome <assigned biome>to get coordinates to the assigned biome. You can then click on the coordinates it gave you and be teleported instantly.
- You can run the command
- Ensure that your Pokémon at least appears in the
checkspawnlist after meeting its conditions.- If you made your Pokémon rare or ultra-rare, then it may take hours before you even see it spawn naturally.
- If your Pokémon appears in the checkspawn list, or if you see it spawn naturally, then you can consider this guide completed!
Congratulations! You are now a Cobblemon modder. Hopefully your Pokémon will have no issues if you've been following along. If you have any issues with your addon, help can be found in the Cobblemon Discord server.
Sharing your Pokémon Addon
Before you share your addon with others or upload it to a server, it is best to package your addon into a .zip. This will allow you to share the single .zip file instead of all the files individually.
If you have been following this guide, you may have realized that some files that got updated while testing in game are now separated. We need to combine the data and assets folders again.
- Create a new folder
- Name this new folder. This will be the final product name for your addon.
- Navigate to your addon folder inside the
datapacksfolder - Open your addon folder
- Copy the
datafolder and thepack.mcmetafile- If you have a
pack.png, copy that file too
- If you have a
- Paste them inside of your new addon folder
- Navigate to your addon folder inside the
resourcepacksfolder - Open your addon folder
- Copy the
assetsfolder - Paste inside of your new addon folder
- Your up to date files should now be reunited in the new addon folder. Its structure and contents should look like the following folder tree:
Folder Structure
- (new addon folder name)
- pack.mcmeta
- pack.png
- assets
- cobblemon
- bedrock
- pokemon
- animations
- <pokemon name>
- <pokemon>.animation.json
- <pokemon name>
- models
- <pokemon name>
- <pokemon>.geo.json
- <pokemon name>
- posers
- <pokemon>.json
- resolvers
- <pokemon>
- 0_<pokemon>_base.json
- <pokemon>
- animations
- pokemon
- lang
- en_us.json
- textures
- pokemon
- <pokemon>
- <pokemon>.png
- <pokemon>_shiny.png
- <pokemon>
- pokemon
- bedrock
- cobblemon
- data
- cobblemon
- spawn_pool_world
- <pokemon>.json
- species
- custom
- <pokemon>.json
- custom
- spawn_pool_world
- cobblemon
- Ensure you followed steps 1-11 correctly.
- If you followed along correctly, then you copied the correct and updated files so it should work properly when shared.
- Open your new addon folder
- Select all of the following items together:
data,assets,pack.mcmeta,pack.png(optional) - Compress the files with your preferred zip file software.
- If you are on Windows, you can compress them with the following method: Right click the selected items > send to > Compressed (zipped) folder
- Ensure that they are in a
.zipfile- Minecraft wont read
.rarfiles
- Minecraft wont read
- Ensure that the
pack.mcmetafile is one of the first things you see when you open your zipped addon.- Minecraft will only read 1 folder deep for the
pack.mcmeta
- Minecraft will only read 1 folder deep for the
Your addon should now be ready to share! Remember that this new zip file will still need to have a copy placed in both the datapacks and resourcepacks folders of those who will receive it. If you want to share the files on a server, then the server needs a copy in its datapack folder of the world. And every player will need a copy in their resourcepack folder!